If you are a SuiteCRM owner, you can provide users with field-level access in your CRM through SuiteCRM Field Level Access Control. Our plugin enables the admin to display only relevant field data to users who have been assigned roles.
#2430 - Plugin has moved all "Required Field" asterisks (*) underneath the field names in EditView
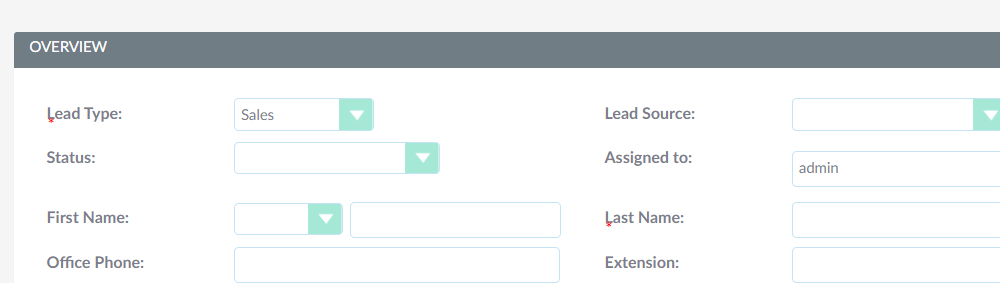
After installing the plugin asterisks that denote a required field on the EditView have moved over top of the field name, instead of beside.



6 years ago
I've managed to fix this. I've included my solution.
custom/themes/tab_panel/tab_panel_content_edit.tpl compared to themes/SuiteP/include/EditView/tab_panel_content.tpl
Missing {minify} encapsulating the block that generates the required asterisk, therefore it was leaving an extra line break.
Line 205 custom/themes/tab_panel/tab_panel_content_edit.tpl add {minify} Line 233 add {/minify} before
6 years ago
Hello Dear,
Thanks for contacting us!
We're glad to read that you have managed to resolve the issue.
Please feel free to email us at "support@appjetty.com" in case of any concern. We would be happy to assist you.
Have a great day ahead!
Kind Regards, Appjetty