Schedule meetings with just a few clicks! The Appointment Scheduler add-on for SuiteCRM allows your prospects and customers to schedule appointments from published calendars of your website or any other pages integrated with SuiteCRM.
User Guide
Steps For Using Appointment Scheduler Features
Step 1
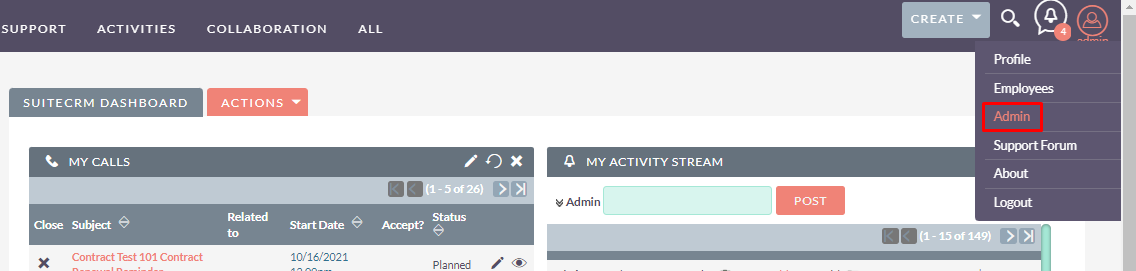
To open the Administration Page, Click on the Admin tab as shown in the below screenshot.

Step 2
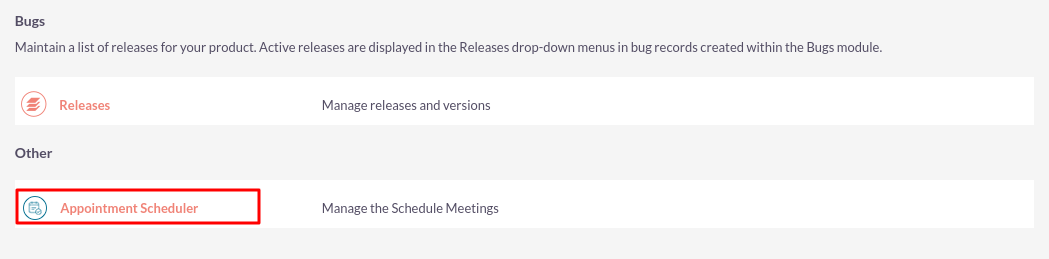
Open Administration Page, Click on Appointment Scheduler from the “Other” section.

Step 3
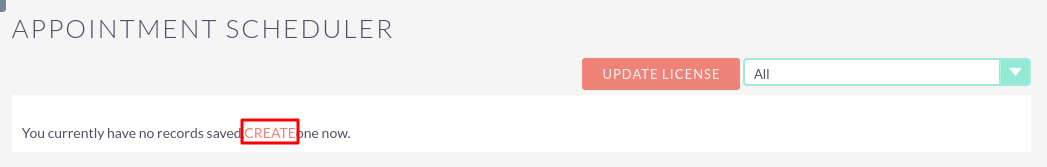
On click of the Appointment Scheduler Link, the Listview page will be open. (Note: If there is no record then it will show a link “You Currently have no records saved. Create one now”) Click on “CREATE” Link to add a new record.

Step 4
Once Click on the “CREATE” Link, Add Appointment Scheduler Configuration Page will be open.
Appointment Type:
Meet Me: Allow your clients/customers to schedule appointments with a specific individual. Ex: Meet with john(Sales rep), Meet the CEO.
Auto Assigned: Auto-assign events to one of the available members from the team. Ex: Demo or Service appointments.
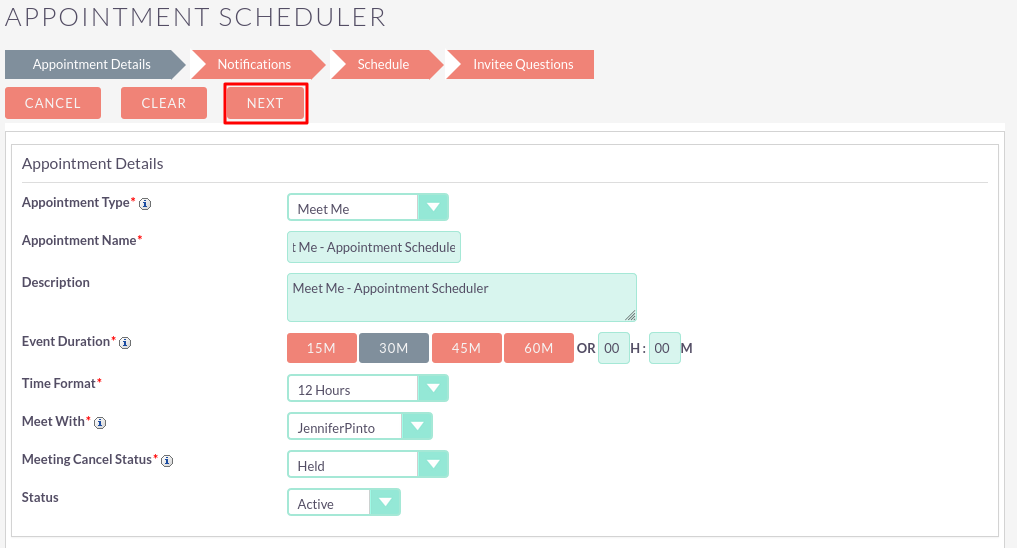
Step 1: Appointment Details
- Appointment Type: Select Appointment Type (Meet Me /Auto Assigned)
- Name: Enter Appointment Name
- Description: Enter Appointment Description
- Event Duration: Select the Event Duration OR Add Event Duration Manually
- Time Format: Select the Time Format (12 Hours / 24 Hours)
- Meet With: Select User/Group (Display Groups in Auto Assigned Appointment Type)
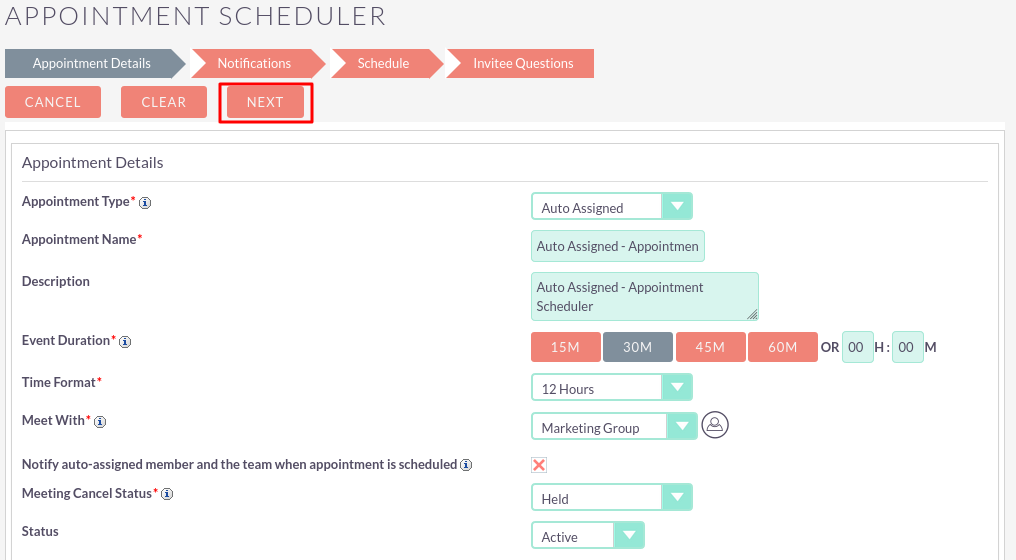
- Notify auto-assigned member and the team when appointment is scheduled: Check/Uncheck Checkbox (This Option display when you’ve select the Auto Assigned Appointment Status)
- Meeting Cancel Status: Select Meeting Status
- Status: Select Appointment Status - Active/Inactive
If you’ve selected “Meet Me” Appointment Type then display configuration as shown in below screenshot.

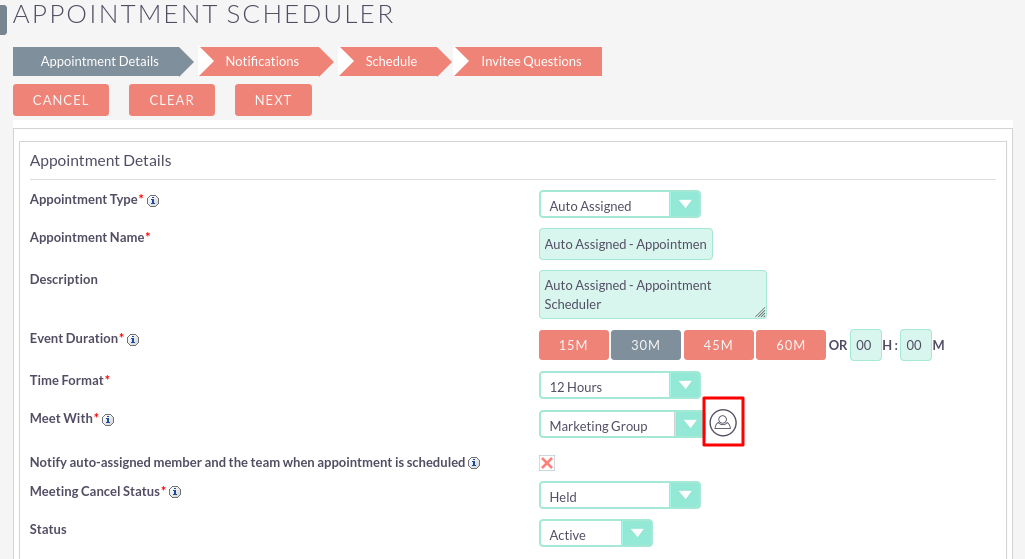
If you’ve selected “Auto Assigned” Appointment Type then display configuration as shown in below screenshot.

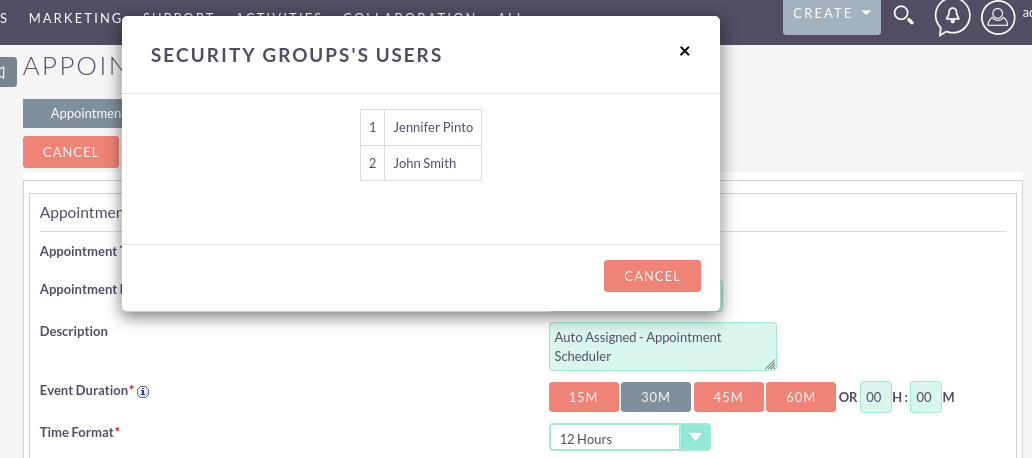
If you want to see the selected Security Group Users’ list, click on the User icon as shown in the below screenshot.


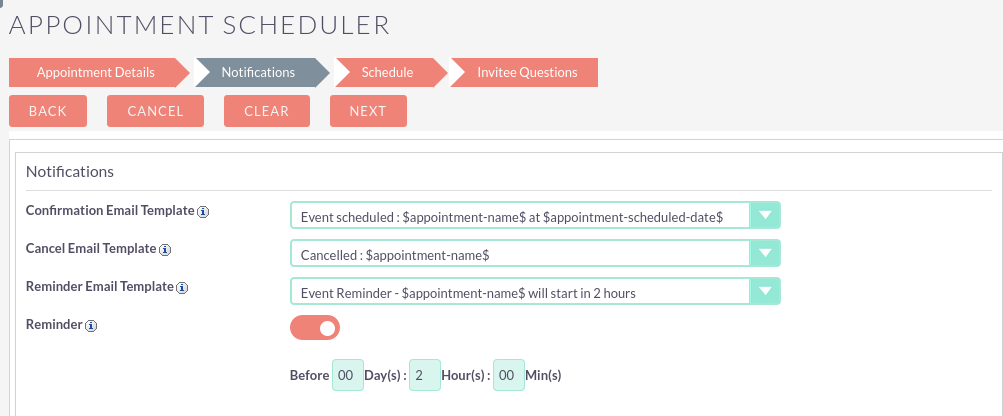
Step 2: Notifications
- Confirmation Email Template: Select Confirmation Email Template for Notifications
- Cancel Email Template: Select Cancel Email Template for Notifications
- Reminder Email Template: Select Reminder Email Template for Notifications
- Reminder: Select Yes/No. (If you select “Yes” then Send Reminder Mail before the Appointment Start )
User can send reminder through below option,
- Days
- Hours
- Minutes
As per scheduled Appointment, Send the Mail Before selected Reminder Time
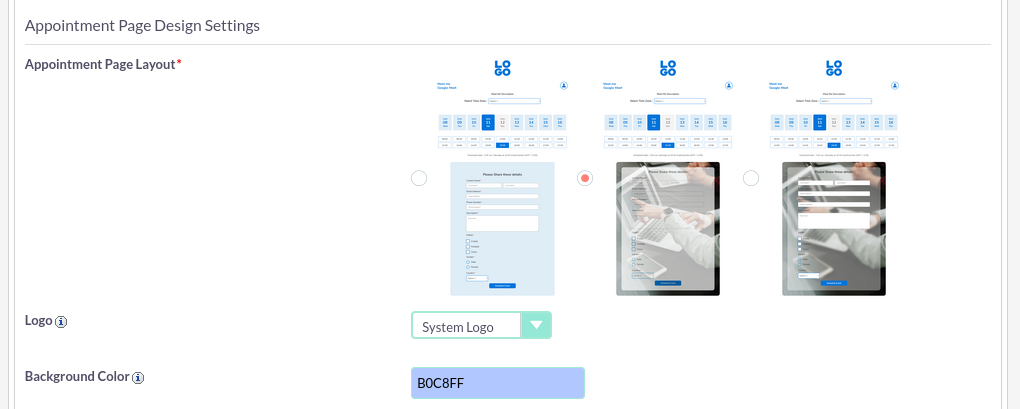
Appointment Page Design Settings
- Appointment Page Layout: Select the Appointment Scheduler Page Layout
- Logo: Select the Logo Type (System Logo / Upload Logo)
- Background Color: Select the Appointment Page Background Color
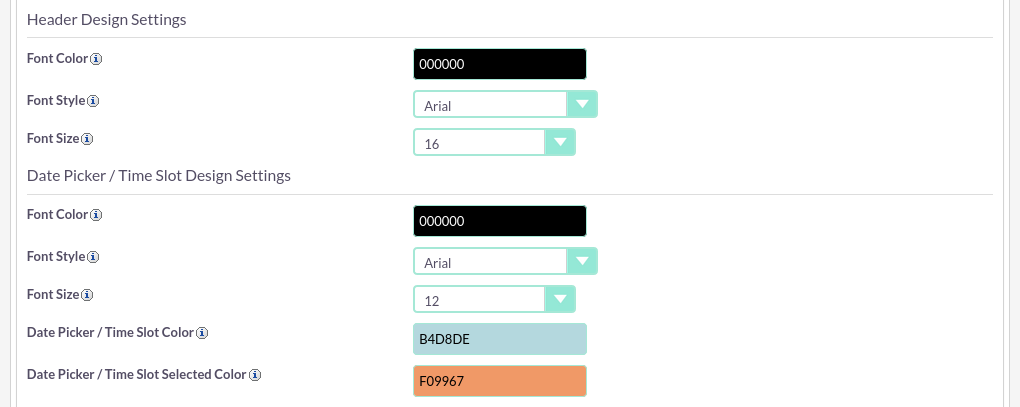
Header Design Settings
- Font Color: Select the Font Color for Header
- Font Style: Select the Font Style for Header
- Font Size: Select the Font Size for Header
Date Picker / Time Slot Design Settings
- Font Color: Select the Font Color for Date Picker/Time Slot
- Font Style: Select the Font Style for Date Picker/Time Slot
- Font Size: Select the Font Size for Date Picker/Time Slot
- Date Picker / Time Slot Color: Select the Date Picker/Time Slot Background Color
- Date Picker / Time Slot Selected Color: Select the Date Picker/Time Slot Background Color for selected Date Picker/Time Slot
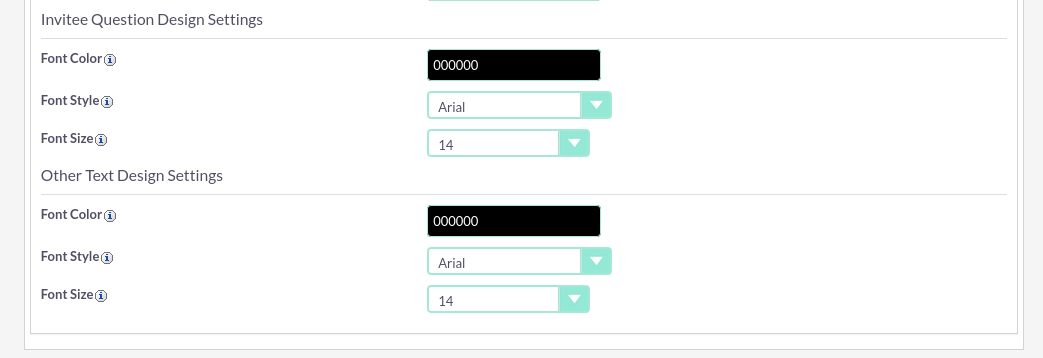
Invitee Question Design Settings
- Font Color: Select the Font Color for Invitee Question
- Font Style: Select the Font Style for Invitee Question
- Font Size: Select the Font Size for Invitee Question
Other Text Design Settings
- Font Color: Select the Font Color for Other Text
- Font Style: Select the Font Style for Other Text
- Font Size: Select the Font Size for Other Text




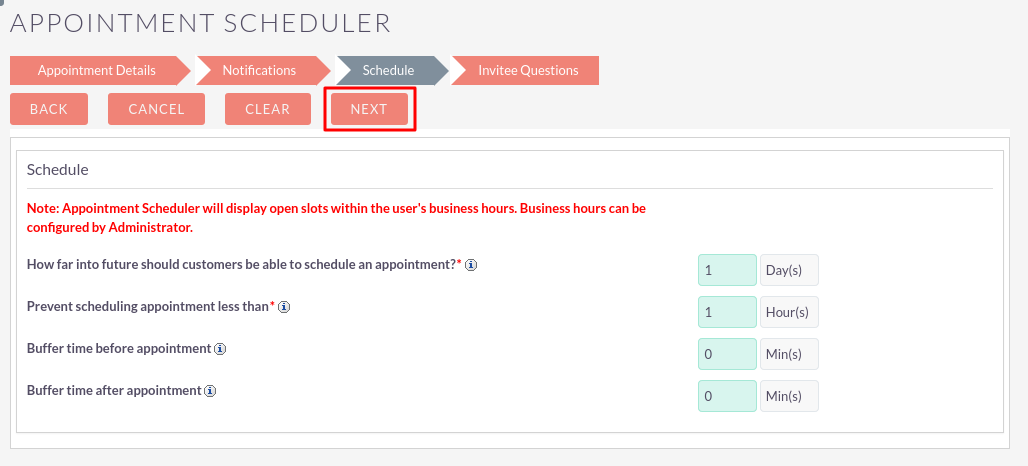
Step 3: Schedule
Note: In the Appointment Scheduler Page, display open slots within the user's business hours.
- How far into the future should customers be able to schedule an appointment?: Enter the number of Days
- Prevent scheduling appointments less than: Enter the number of Hours
- Buffer time before appointment: Enter the number of mins
- Buffer time after appointment: Enter the number of mins

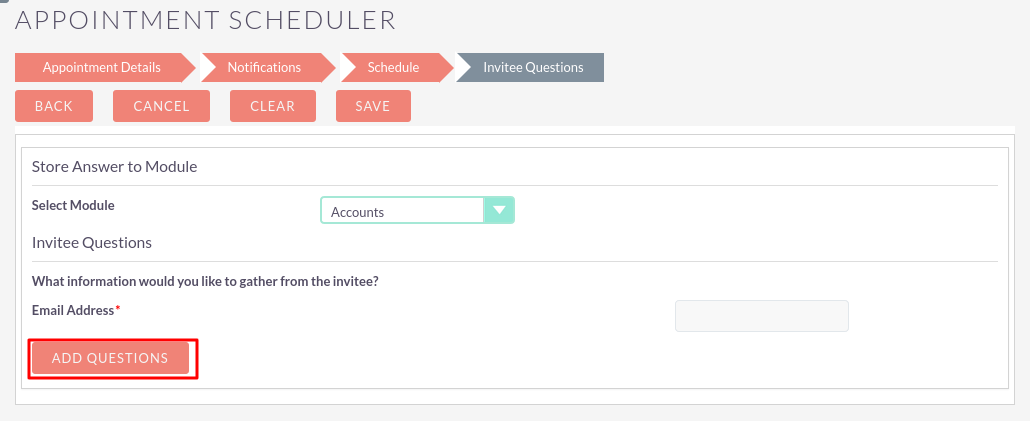
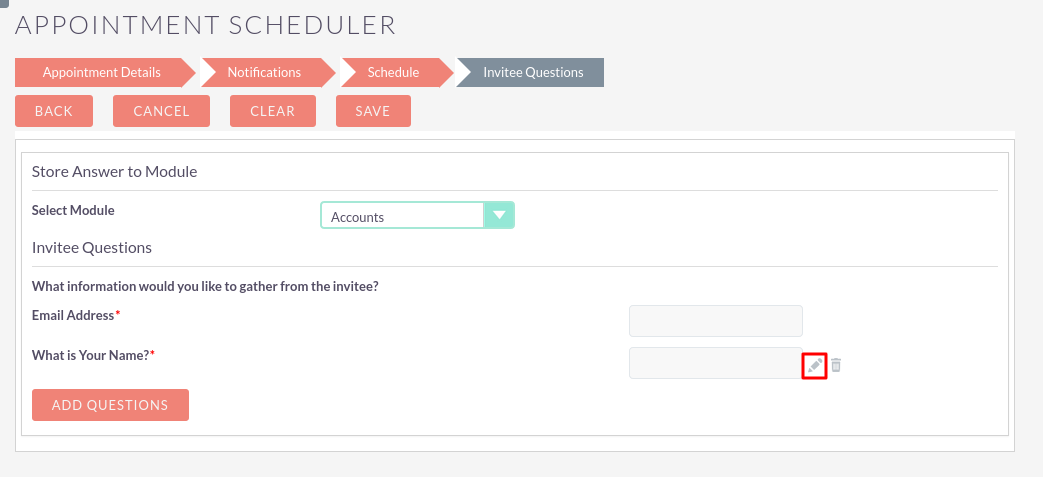
Step 4: Invitee Questions
Email Address is default Invitee Questions. (If you’ve Default SuiteCRM Email Field in Module then add this Email Address value on that field)
Select the Module for Add particular Module Invitee Questions.
To add new questions click on the “ADD QUESTIONS” button as shown in the below screenshot.

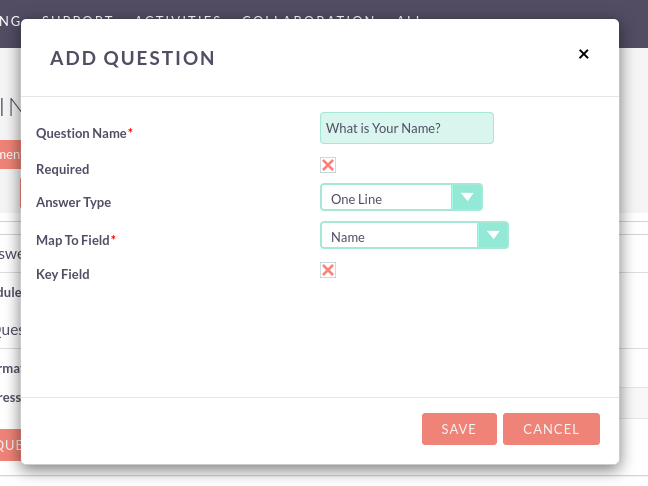
Enter all the details in Questions Popup as shown in the below screenshot.
- Question Name: Enter the Question Name
- Required: Check this checkbox to add Required validation on Question.
- Answer Type: Select the Answer Type for Question.
- Map To Field: Select the Module Field for Add this Question’s Answer in particular field.
- Key Field: If you want to update an existing record based on this field value then Enable this option.

To Edit the Invitee Question, click on the Pencil icon as shown in the below screenshot.

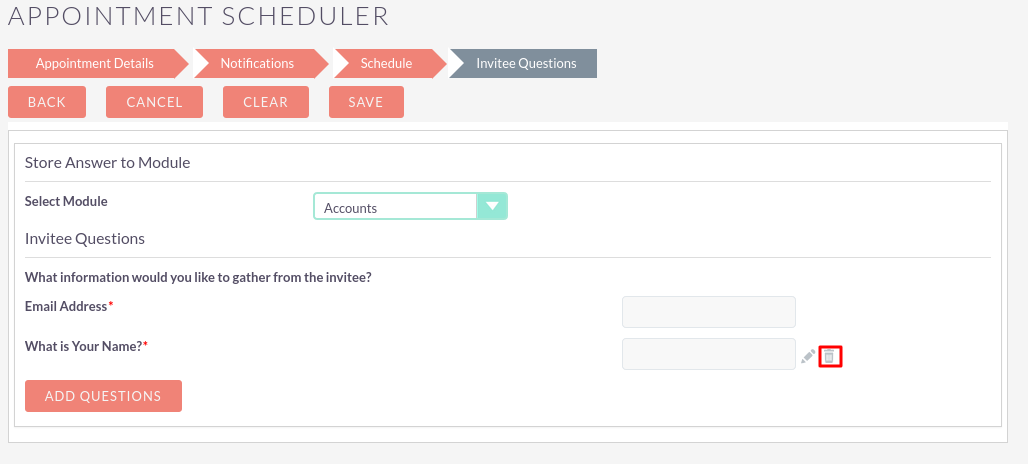
To Delete the Invitee Question, click on the delete icon as shown in the below screenshot.

Step 5
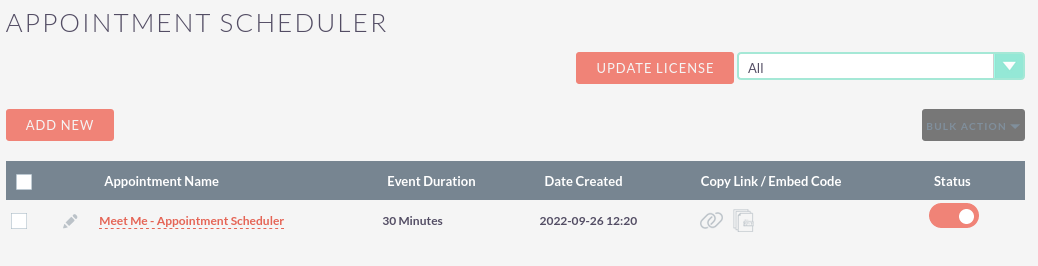
Once the user clicks on the SAVE Button, the Appointment Scheduler Configuration Listview page will be shown in the below screenshot.

Step 6
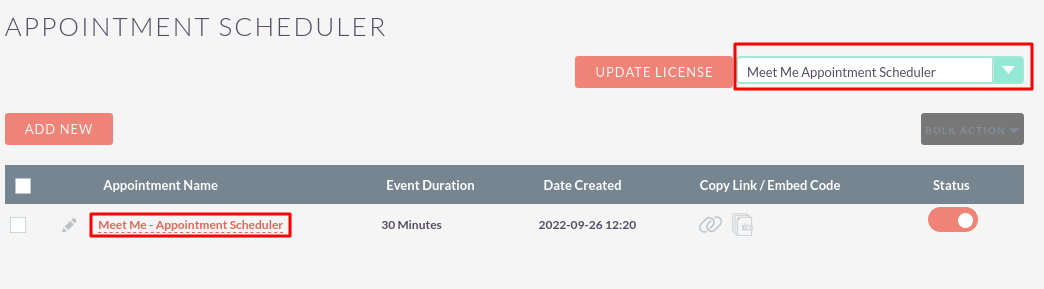
To show only Meet Me Appointment records select “Meet Me Appointment Scheduler” from the dropdown as shown in the below screenshot.

Step 7
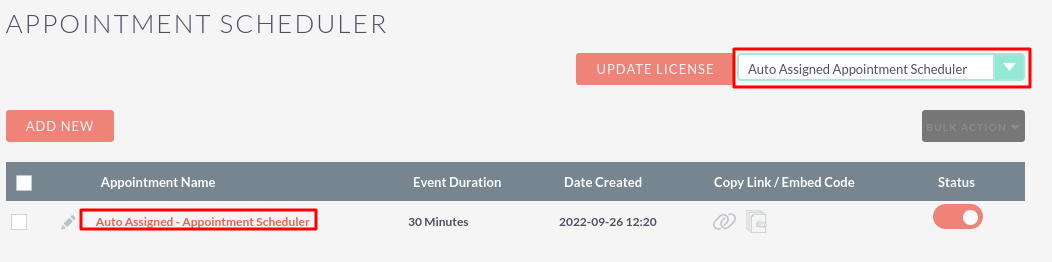
To show only Auto Assigned Appointment records, select “Auto Assigned Appointment Scheduler” from the dropdown as shown in the below screenshot.

Step 8
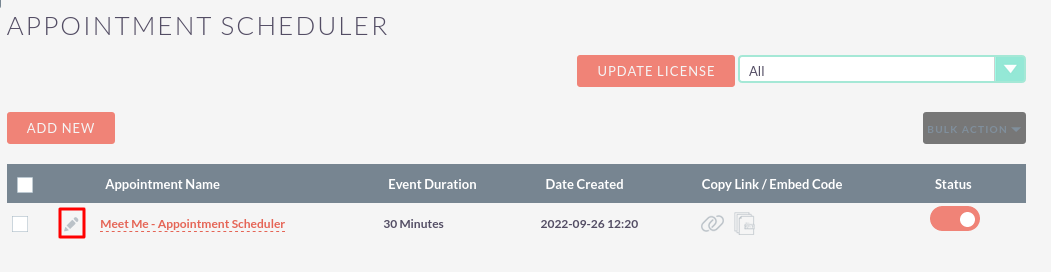
To Edit record, click on the pencil icon as shown in the below screenshot.

Step 9
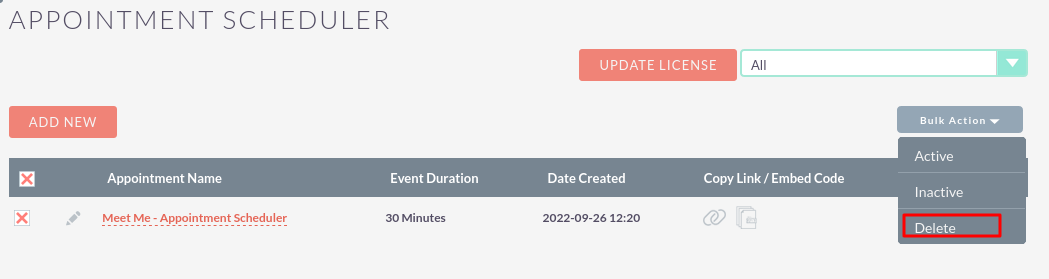
To Delete configuration, select the checkbox & click on Bulk Action Button and Select Delete Option as shown in the below screenshot.

Step 10
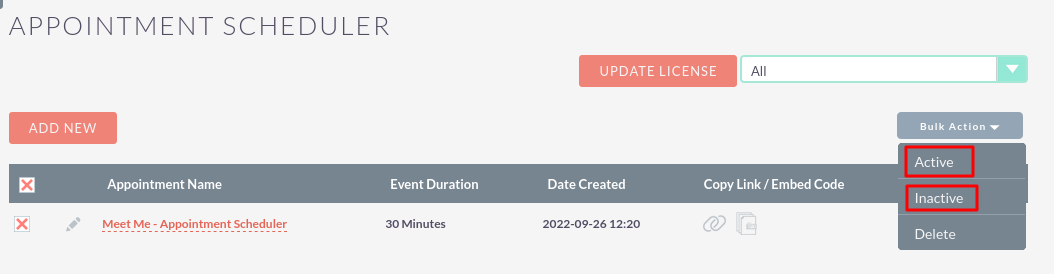
To Active/Inactive configuration, select the checkbox & click on Bulk Action Button & Select Active/Inactive Option as shown in the below screenshot.

Step 11
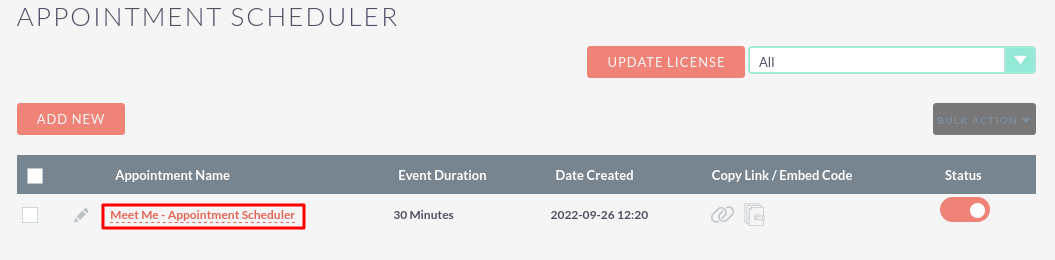
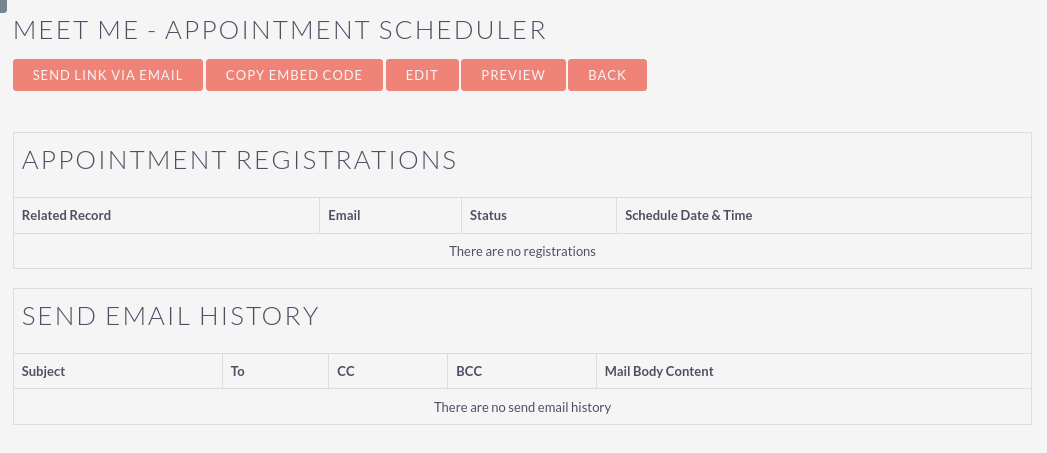
On click of Appointment Name, Open the Appointment’s detail view as shown in the below screenshot.


Step 12
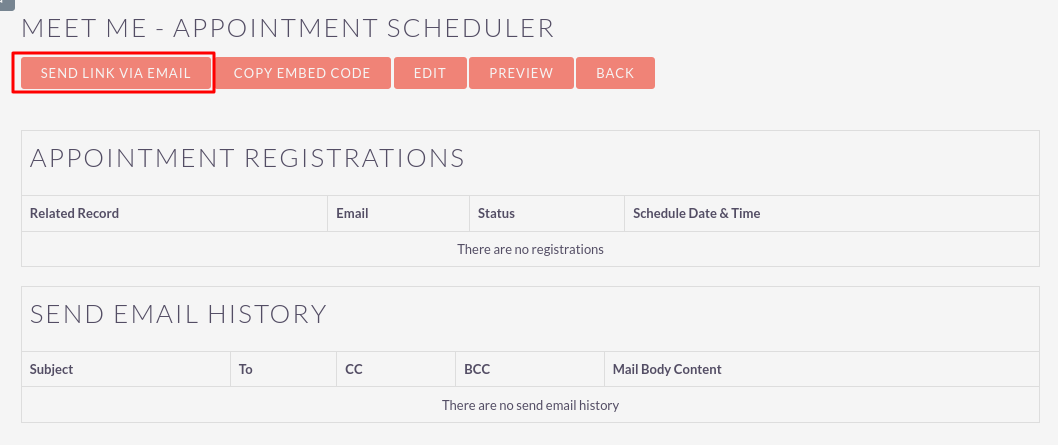
To Send Appointment Link via Email, click on the “SEND LINK VIA EMAIL” Button as shown in the below screenshot.

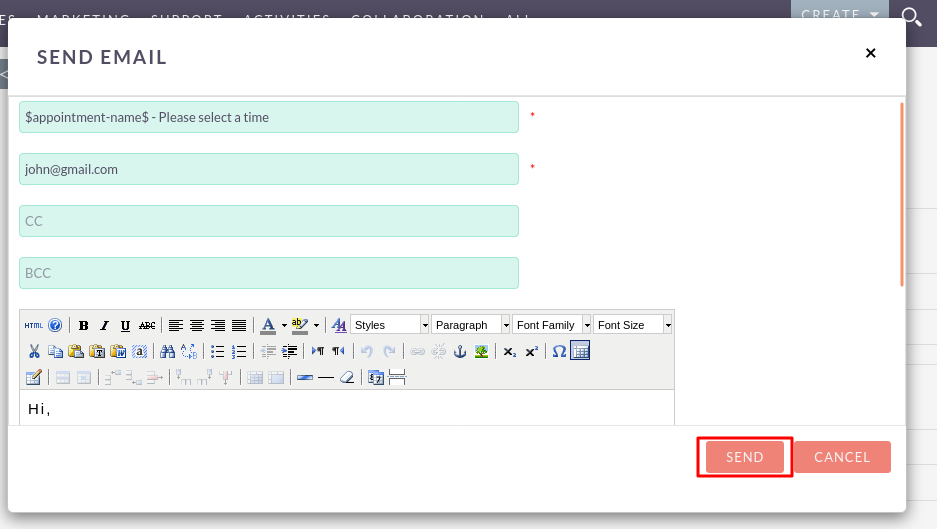
Fill up the values & click on the “SEND” Button as shown in the below screenshot.

Step 13
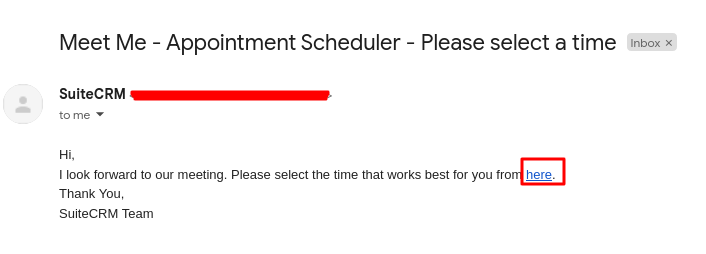
To select Appointment time, click on the “here” link as shown in the below screenshot.

Step 14
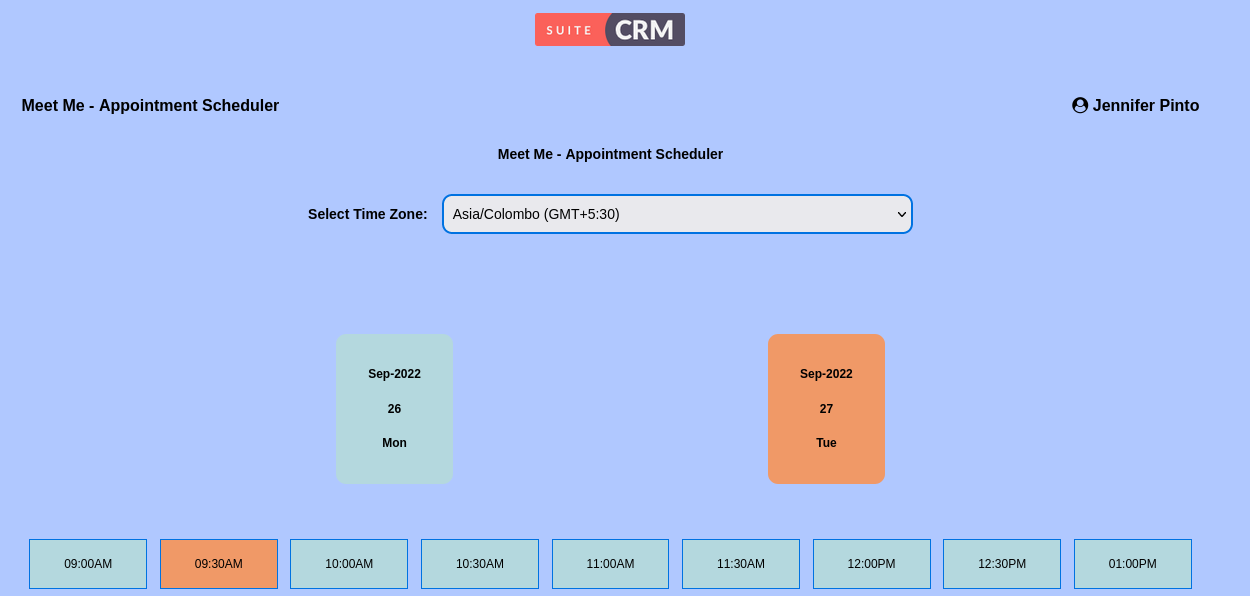
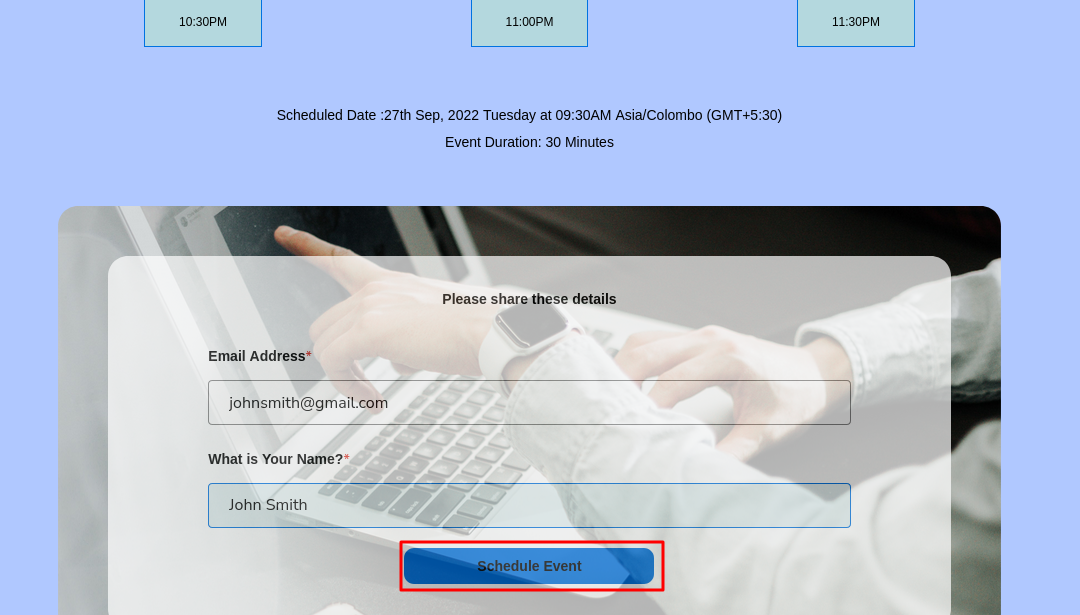
On Click of “here”, open the Appointment Scheduler Page to Schedule the Appointment. Select the TimeZone, Meeting Date & Time and Enter the Questions Answer & click on the Schedule Event Button as shown in the below screenshot.


Step 15
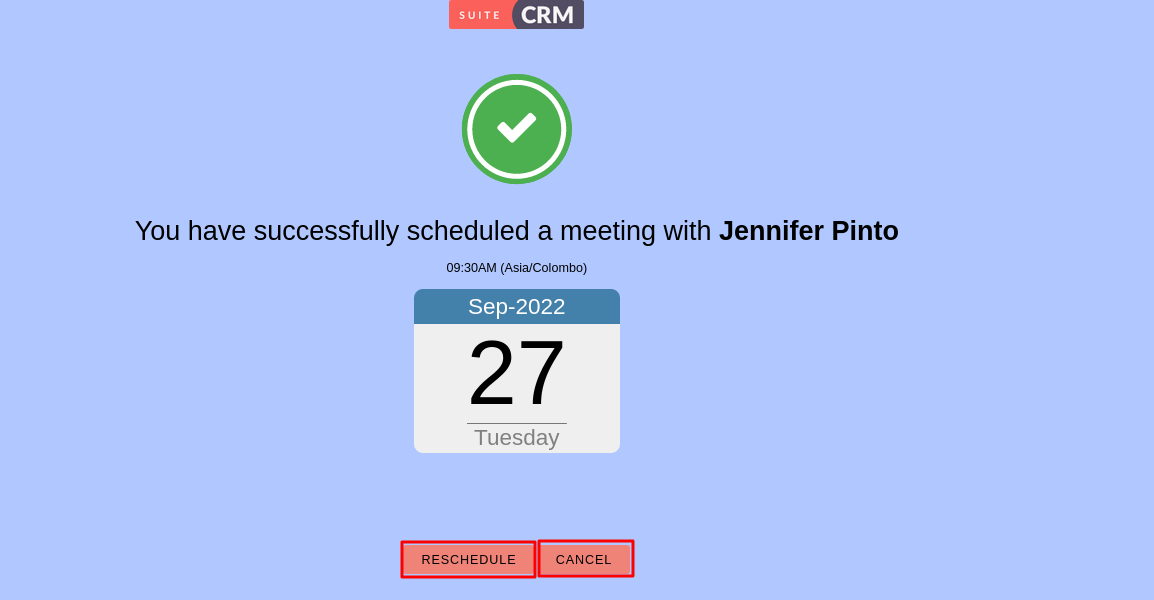
After Successfully Scheduling an Event, the below page will be displayed & you can Reschedule or Cancel the Event on clicking of Reschedule or Cancel Button as shown in the below screenshot.

Step 16
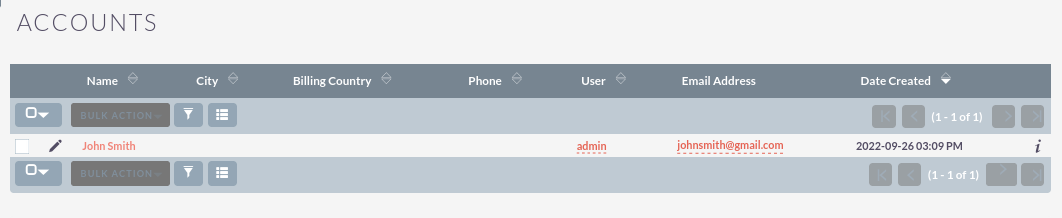
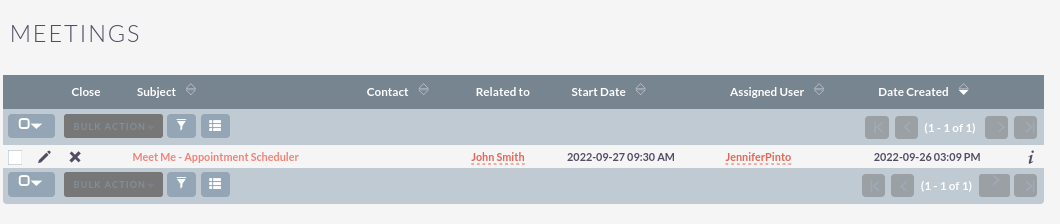
As per configuration Create the record in Account Module & Meetings module as shown in the below screenshot.


Step 17
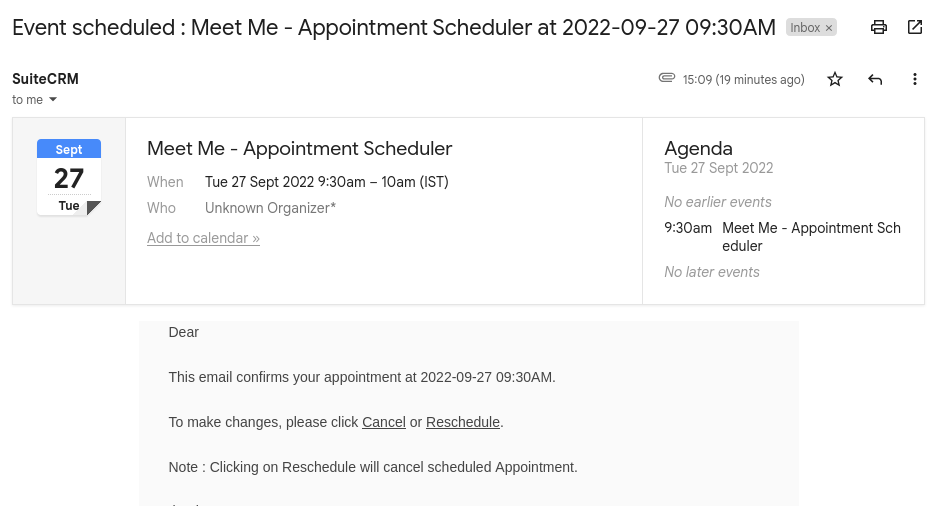
After a successfully scheduled appointment, Send Email to that User who has scheduled the Event & the User/Security Group User which is selected in the Meet with Field of the Configuration Page.

Step 18
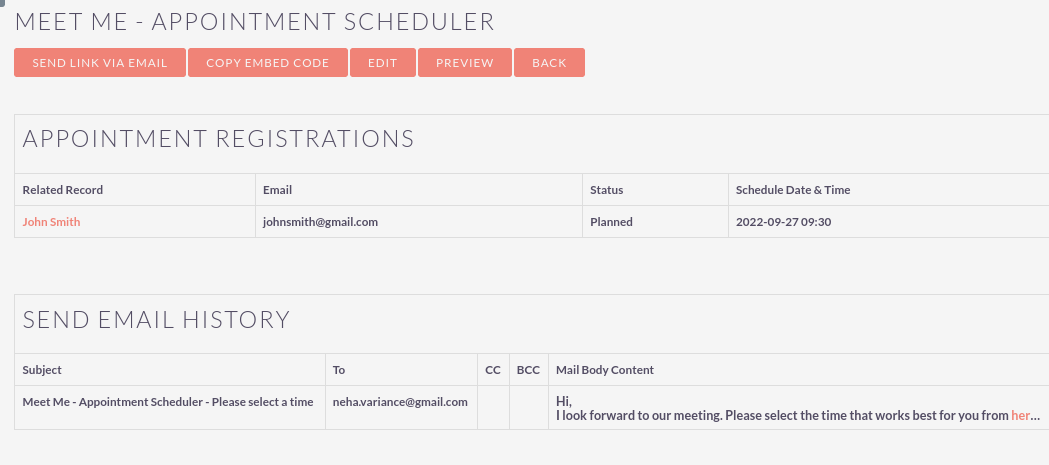
Display Appointment Registration & Send Email History List on Appointment Detail View as shown in the below screenshot.

Step 19
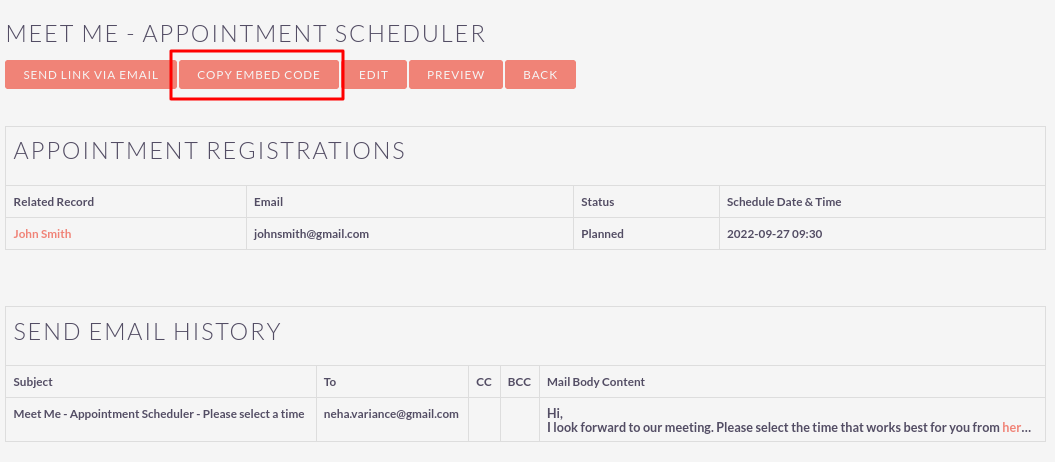
To copy Appointment Scheduler Page Embed Code, click on the “COPY EMBED CODE” Button as shown in the below screenshot.

Step 20
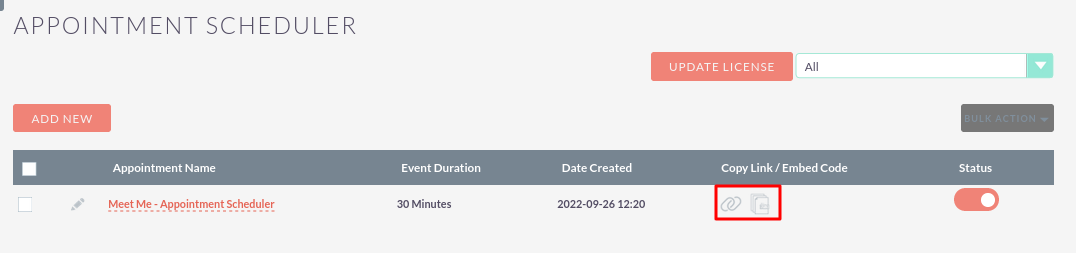
You can also copy Appointment Link & Embed code from the listview as shown in the below screenshot.

Step 21
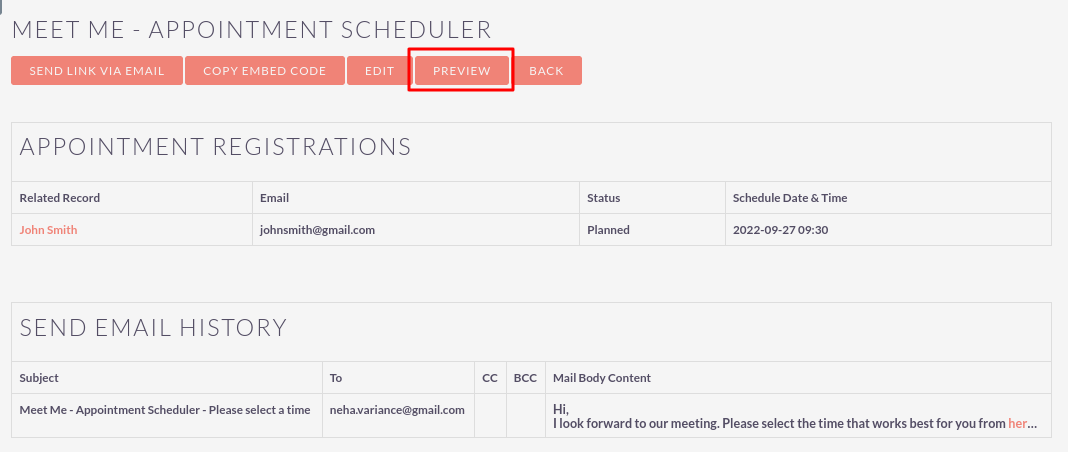
On click of the Preview button, you can see the preview of the Appointment & schedule the Appointment as shown in the below screenshot.

Step 22
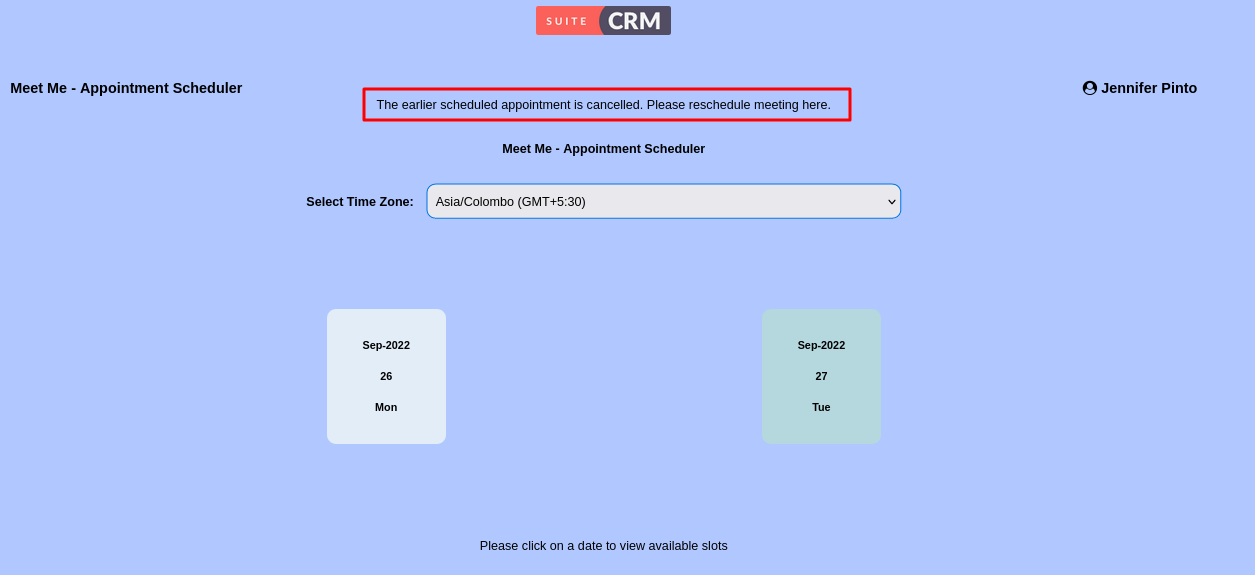
On click of Reschedule Link/Button, previously scheduled Event will be Canceled & Appointment Page will be open to schedule another appointment as shown in the below screenshot.

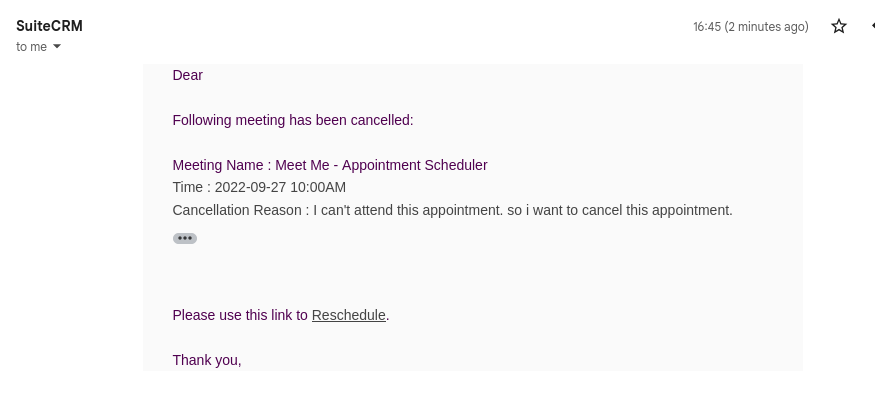
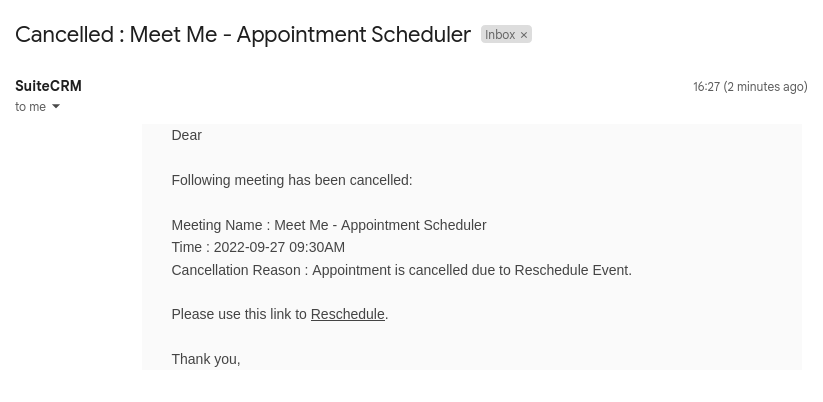
Send Event Cancellation Email for previously scheduled appointment.

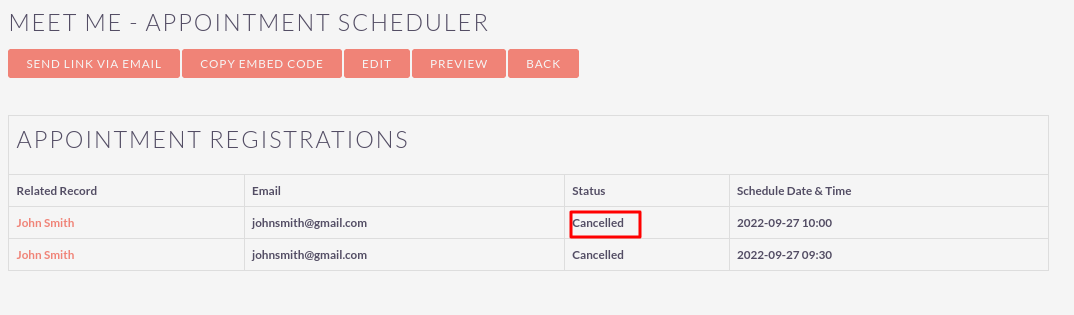
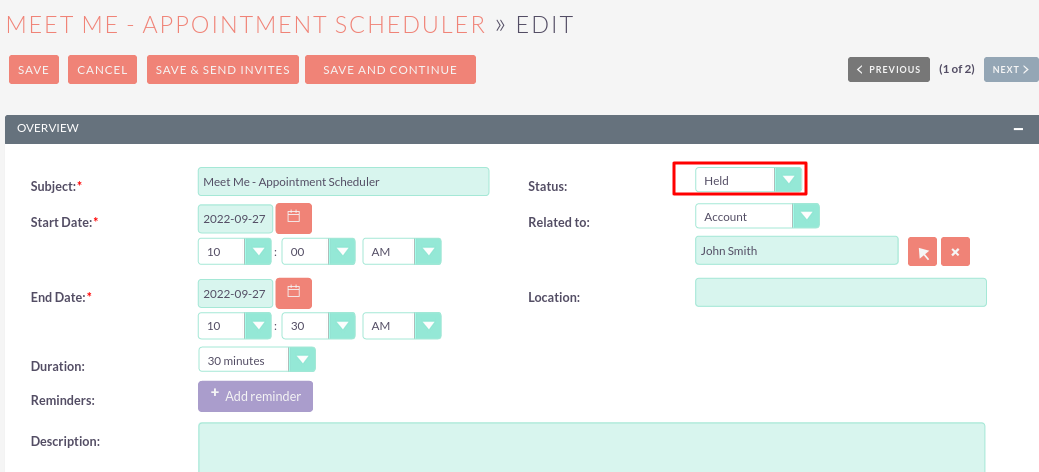
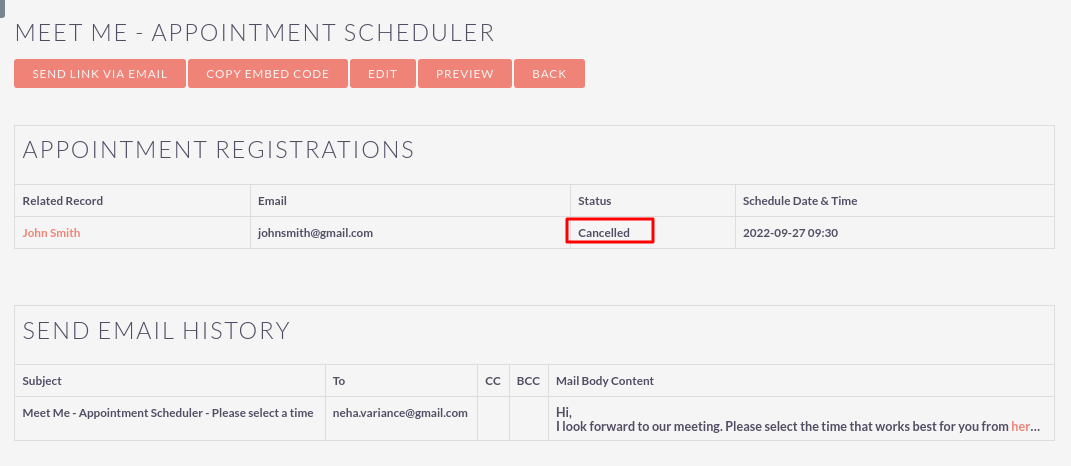
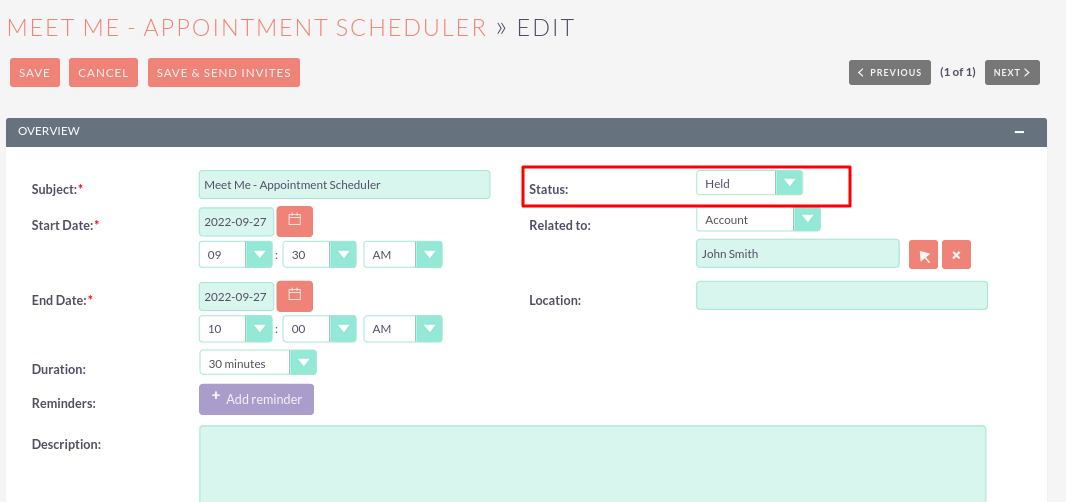
Change the Status of Appointment in Appointment Registration history & Meeting module. Record change the Meeting status as per defined(Meeting Cancellation Status) in configuration as shown in the below screenshot.


Step 23
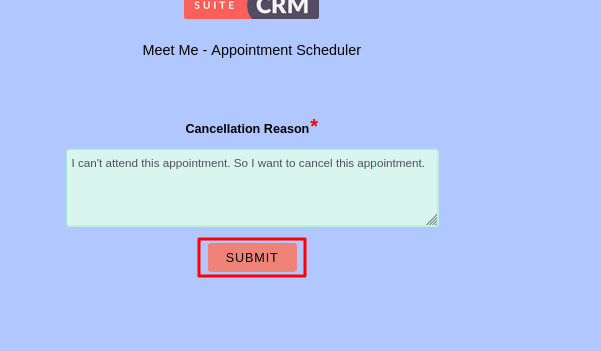
On click of Cancel Link/Button, open Appointment Cancellation page to add Cancellation Reason as shown in below screenshot.


Send Event Cancellation Email & Change the Status of Appointment in Appointment Registration History & Meeting module record as well.