The Custom Filter add-on for SuiteCRM allows you to filter and search for desired records from the total list of records, plus save and display the Custom Filter search separately in the module. Create complex filters to find specific records to assign to different sales reps and much more.
User Guide
Steps For Using Custom Filter Features :
Step 1:
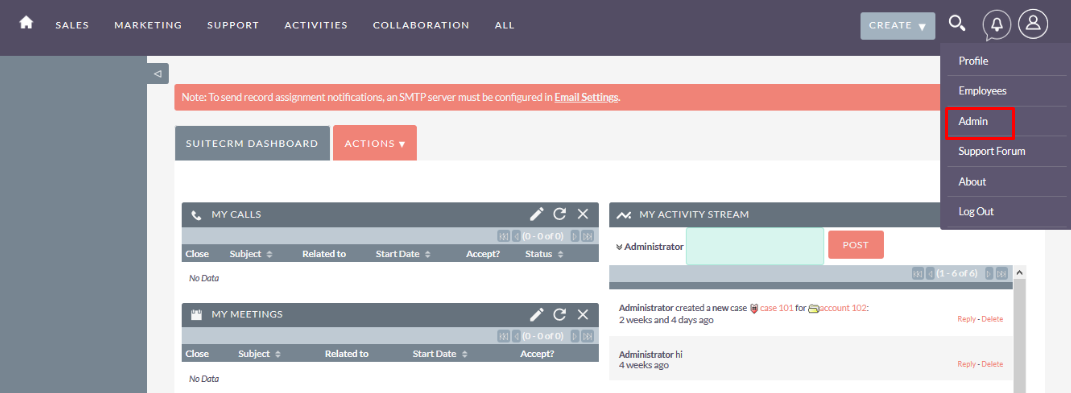
To open the Administration Page, Click on the Admin tab as shown in below screenshot.

Step 2:
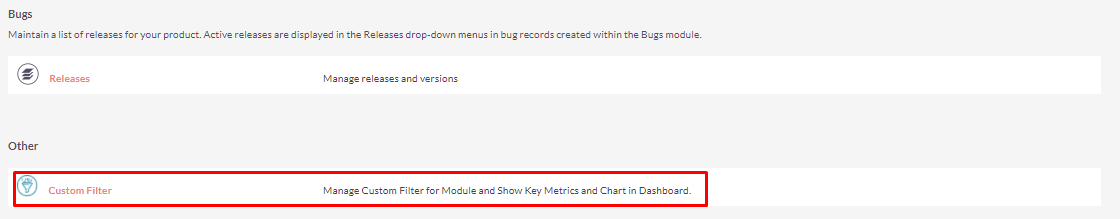
Open Administration page & Click on the “Custom Filter” from the “Other” Section.

Step 3:
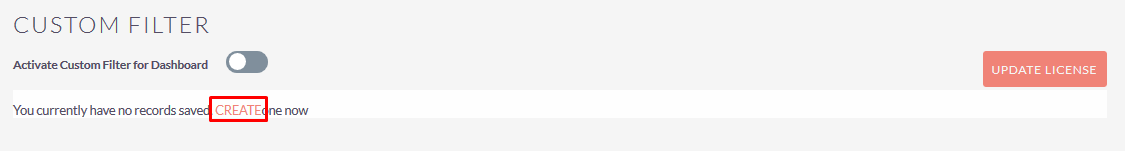
After clicking on the “Custom Filter” Link from Admin, ListView Page will be open as shown in the below screenshot.

Step 4:
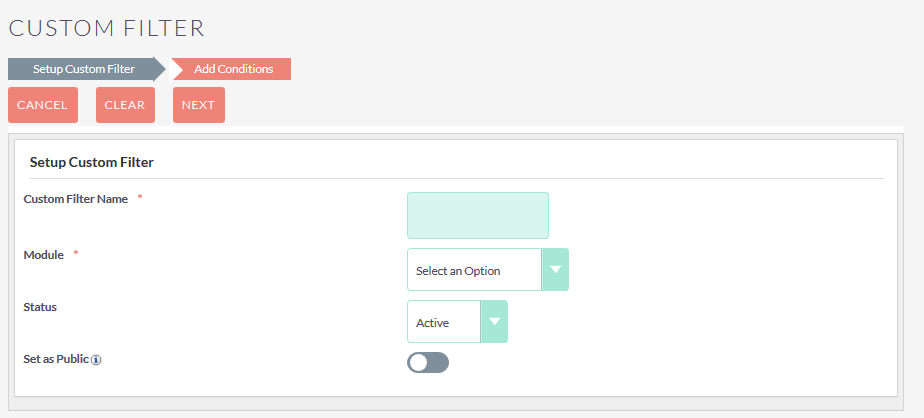
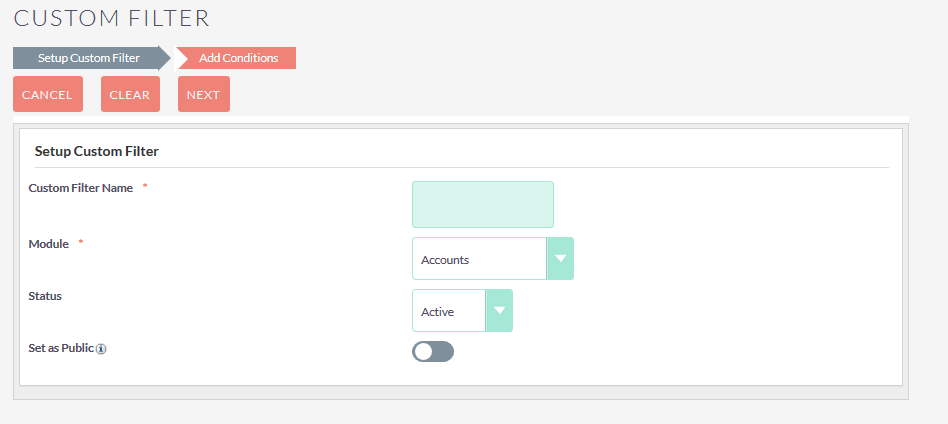
On click of “CREATE” Link, Custom Filter Configuration Page will be open as shown in the below Screenshot.
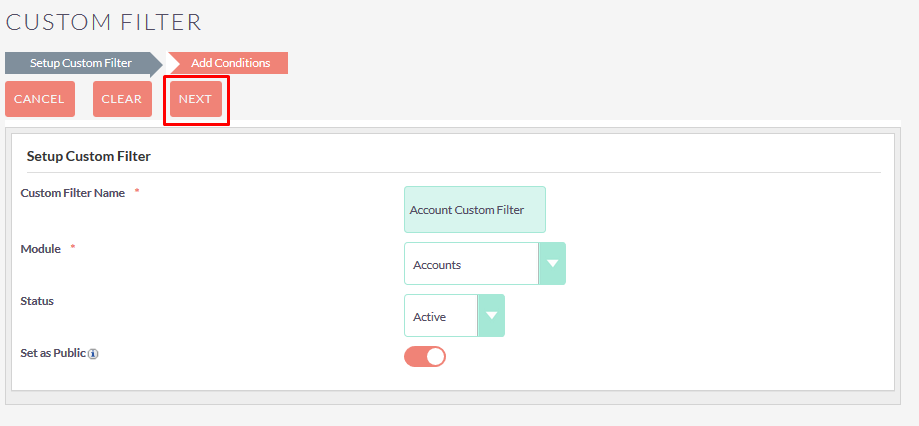
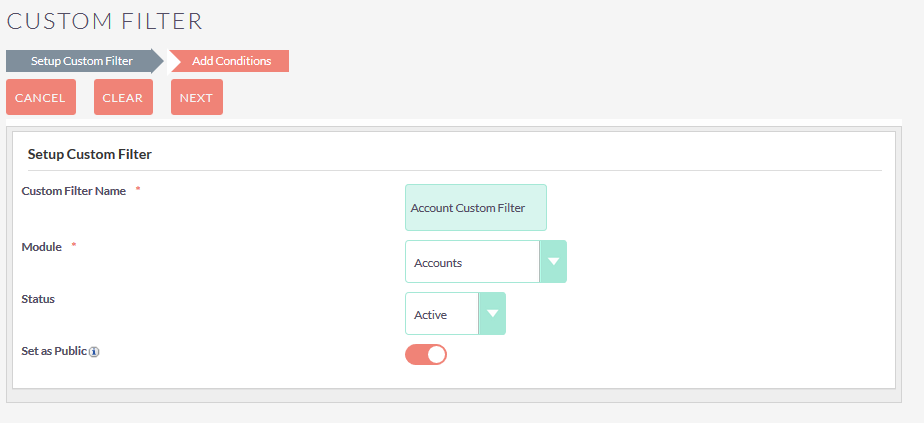
Setup Custom Filter:


Step 5:
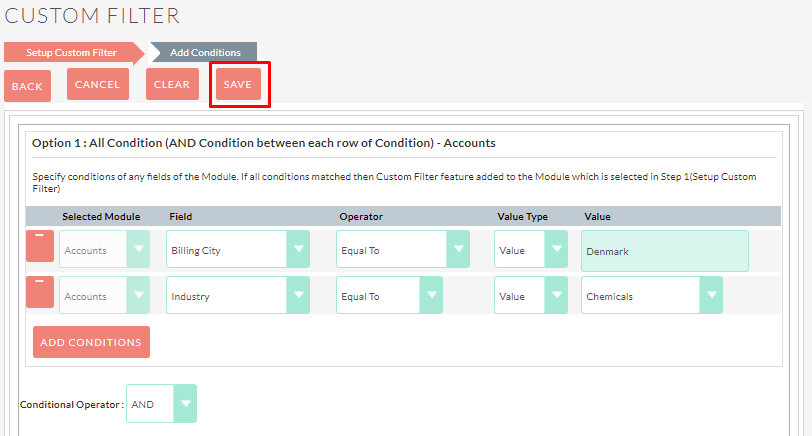
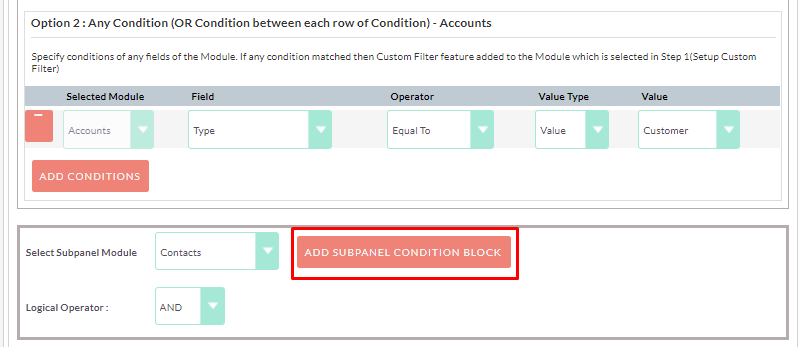
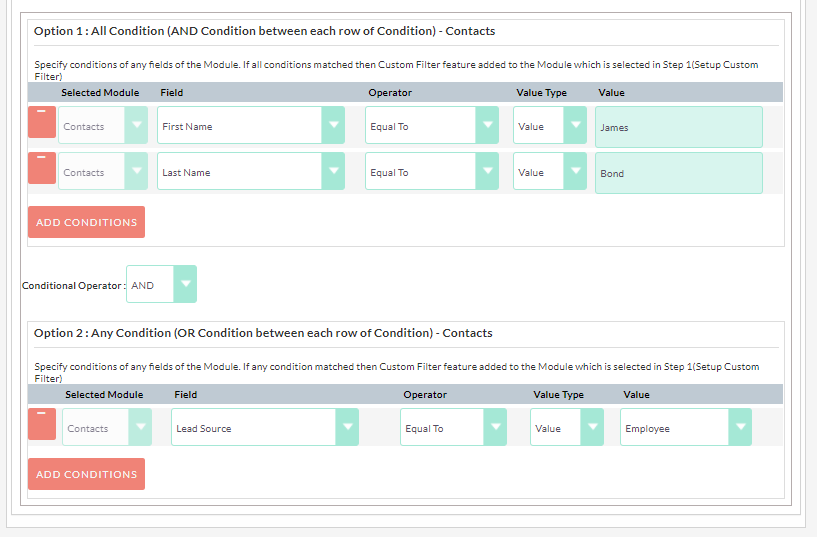
Select the SubPanel Module and Click on the “Add subpanel Condition Block” to add the Subpanel Module condition. Enter all values and click on the “SAVE” button to Save Custom Filter as shown in the below Screenshot.
Add Conditions:



Step 6:
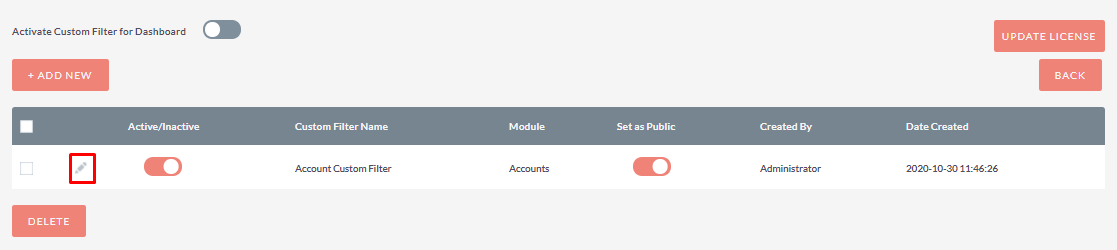
To Update record, click on the pencil icon as shown in the below Screenshot.

Step 7:
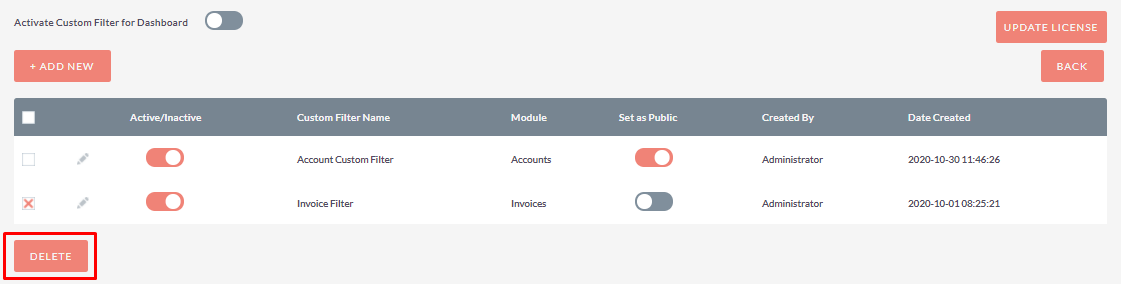
To Delete single or multiple Custom Filter records, you can select records using the checkbox option on the left hand side of the view. Click on DELETE to delete record(s).

Step 8:
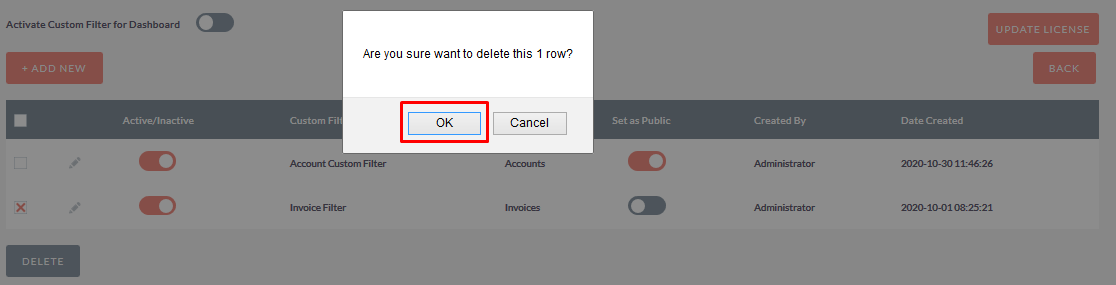
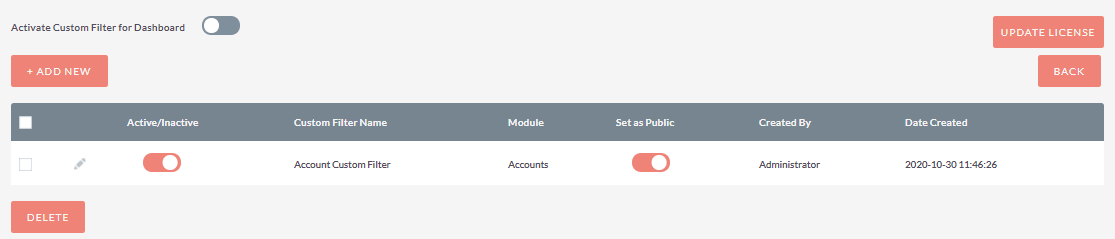
When you Click on the Delete Button, the Alert Box should be displayed. Once you click on the OK button from Alert Box, the record should be deleted.


Step 9:
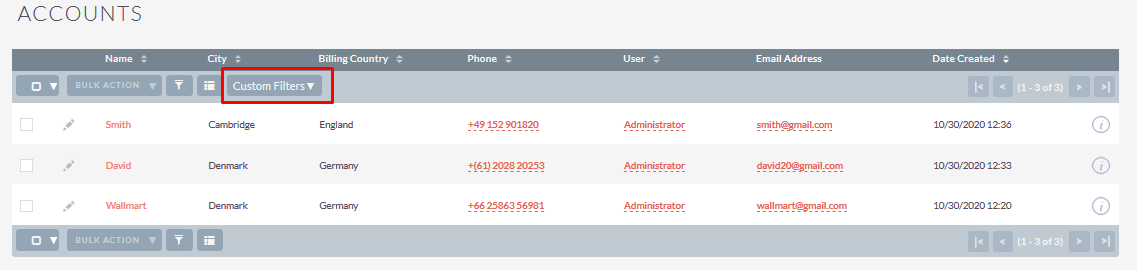
As per configuration, Custom Filter Dropdown will be displayed on the Module ListView if status is “Active”.

Step 10:
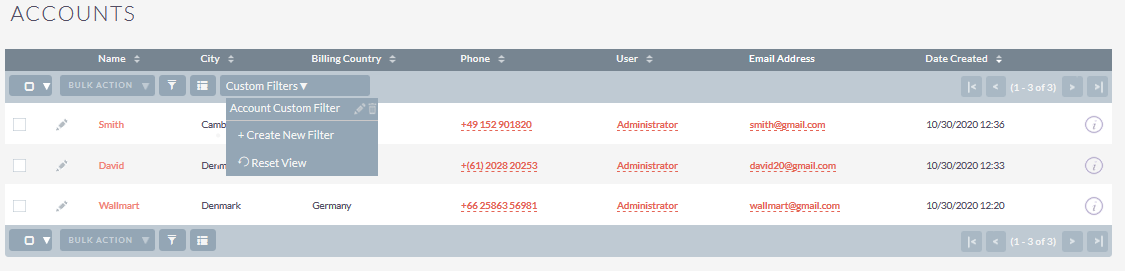
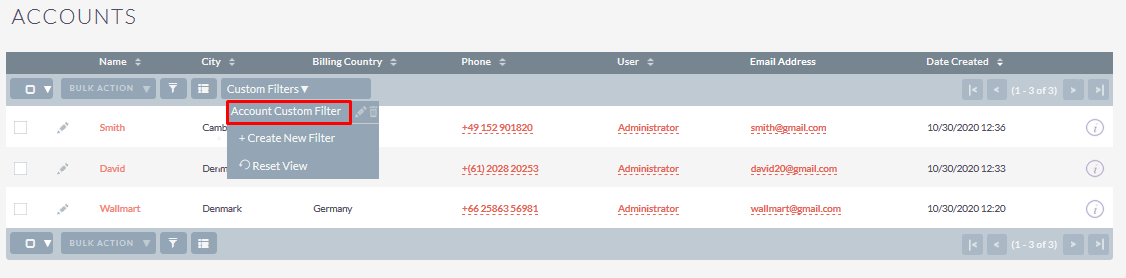
On click of Custom Filter Dropdown, display all the custom Filters which are added for a selected Module.

Step 11:
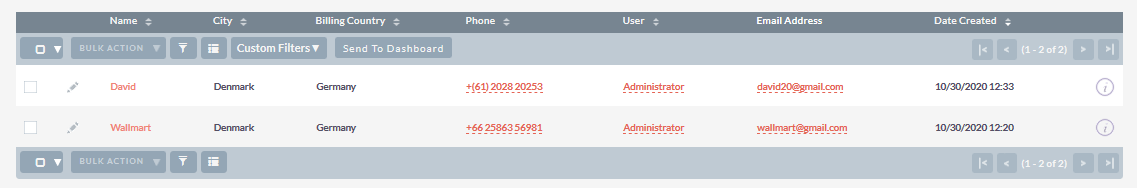
On click of any Custom Filter from the filter list, it will display only a matched record for the Selected Filter as shown in the below Screenshot.


Step 12:
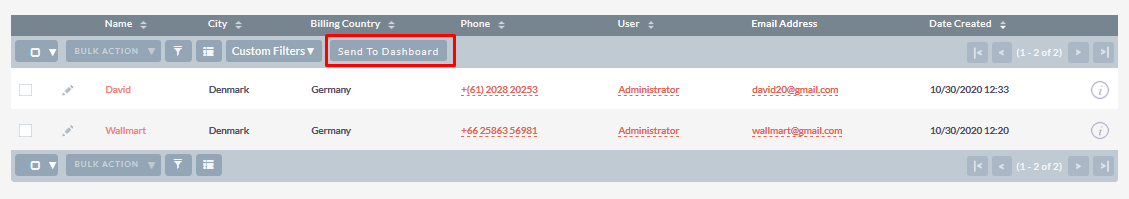
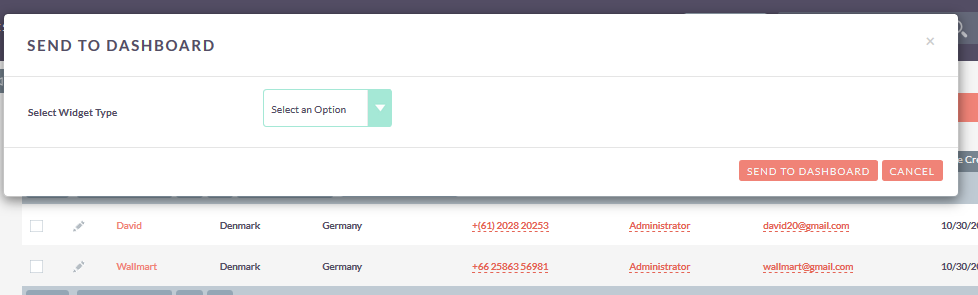
On click of “Send to Dashboard” Button, Popup will be open as shown in the below screenshot.


Step 13:
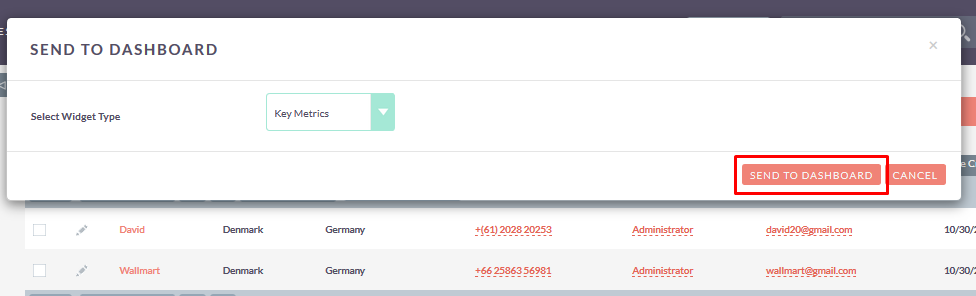
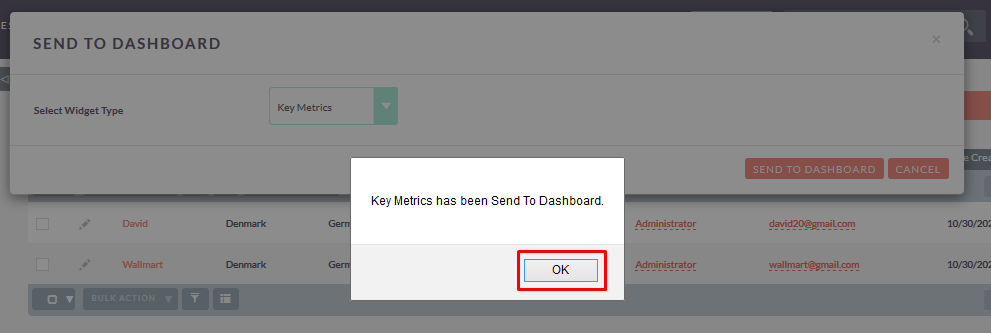
If you select “key Metrics” from select widget Type and click on “Send To Dashboard” Button then Alert message will be displayed as shown in the below screenshot.


Step 14:
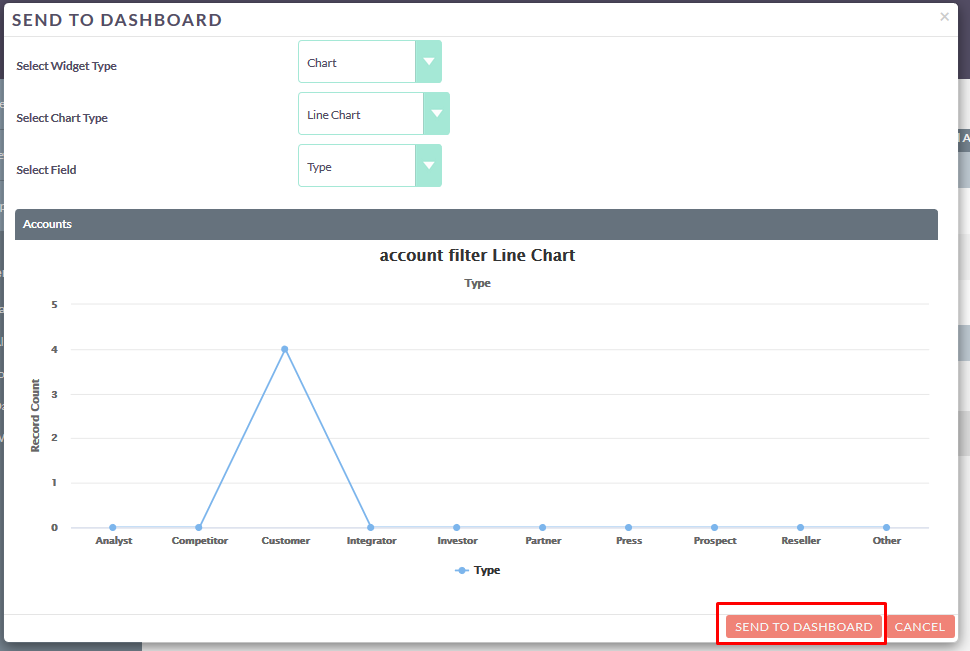
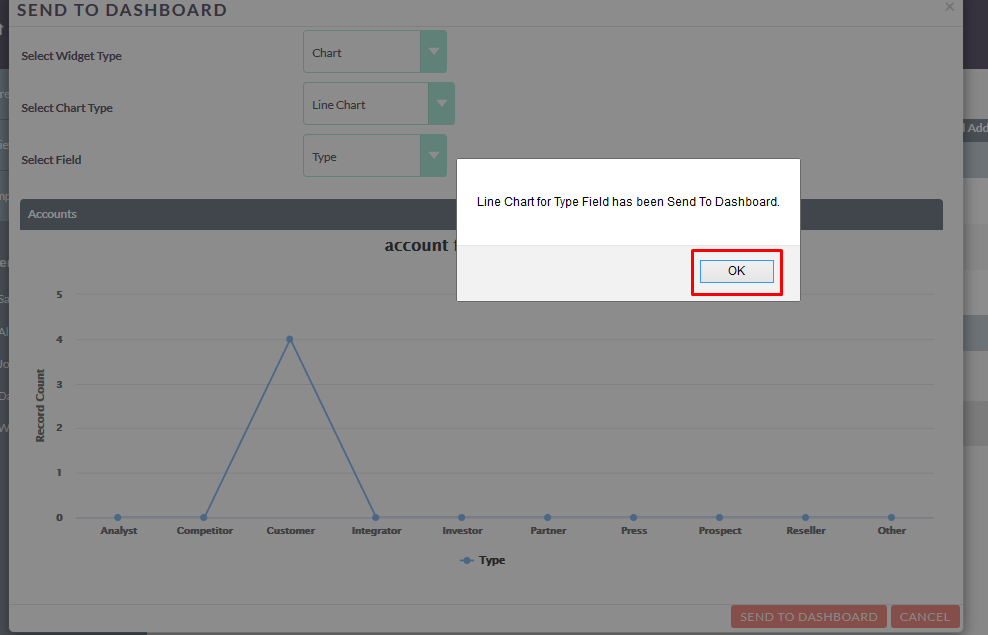
If you select “Chart” from select widget Type and click on “Send To Dashboard” Button then Alert message will be displayed as shown in the below screenshot.


Step 15:
To Update Custom Filter, Click on the pencil icon & it will redirect to the Custom Filter Configuration Page as shown in the below Screenshot.


Step 16:
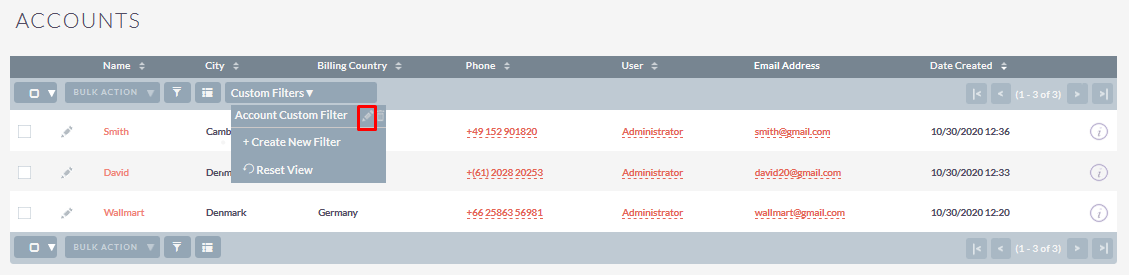
To Delete Custom Filter, Click on the Delete Icon as shown in the below Screenshot.

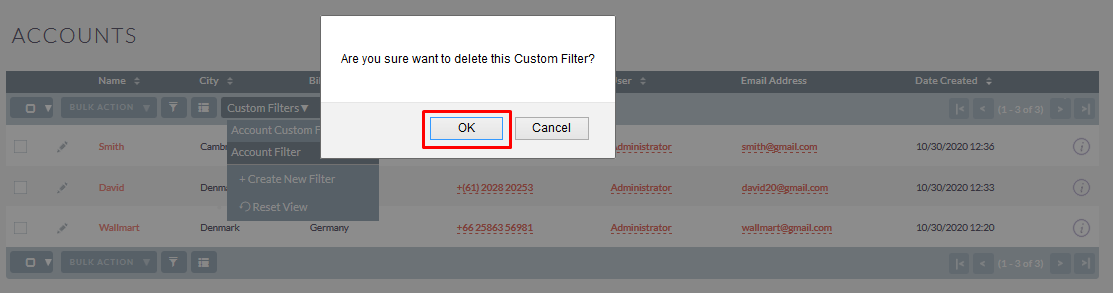
Step 17:
When you Click on the Delete Icon, the Alert Box should be displayed. Once you click on the OK button from Alert Box, the custom filter will be deleted.


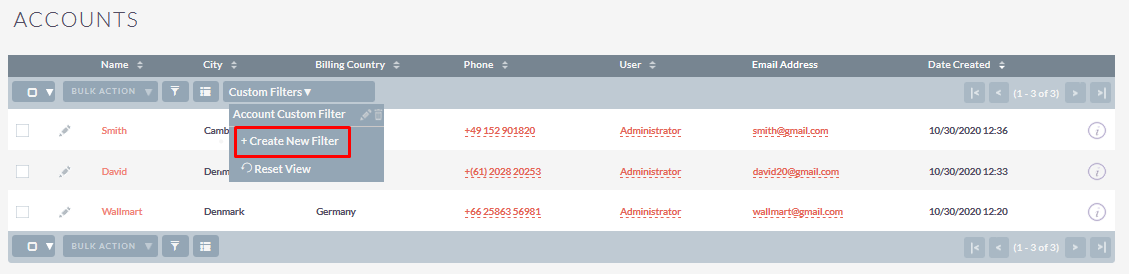
Step 18:
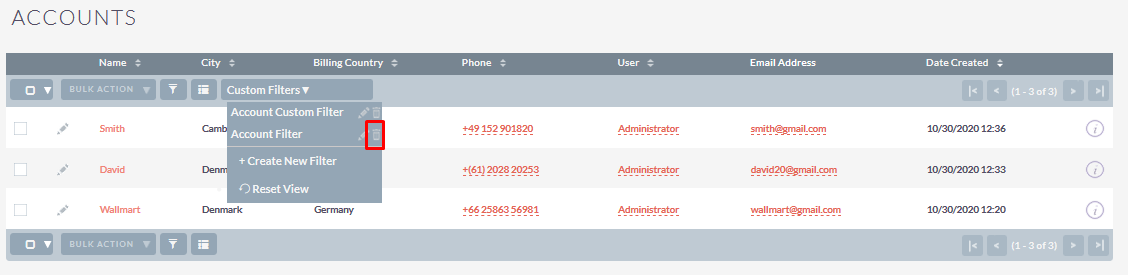
To create New Custom Filter, Click on the “Create New Filter” & it will redirect the Custom Filter configuration page as shown in the below Screenshot.


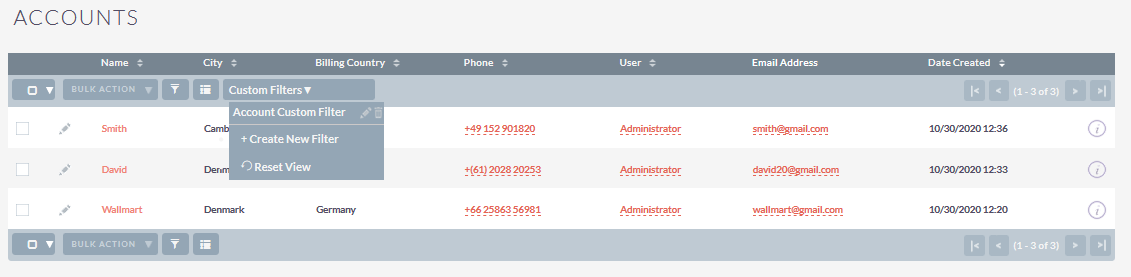
Step 19:
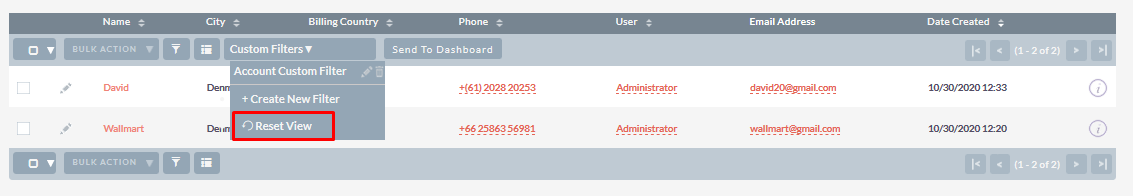
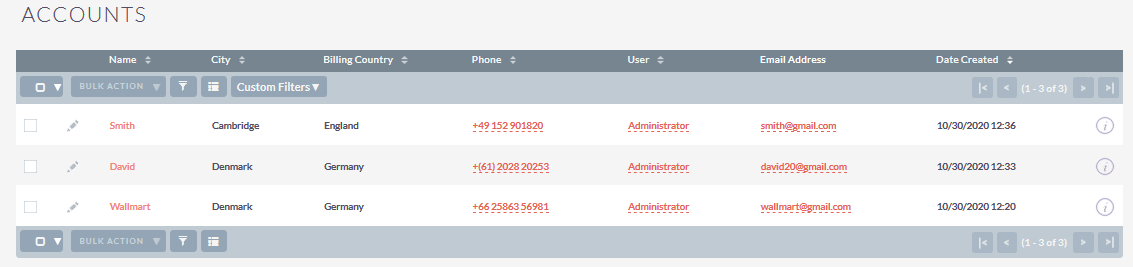
Click on the “Reset View” from the dropdown, it will display the Default Module ListView as shown in the below Screenshot.


Step 20:
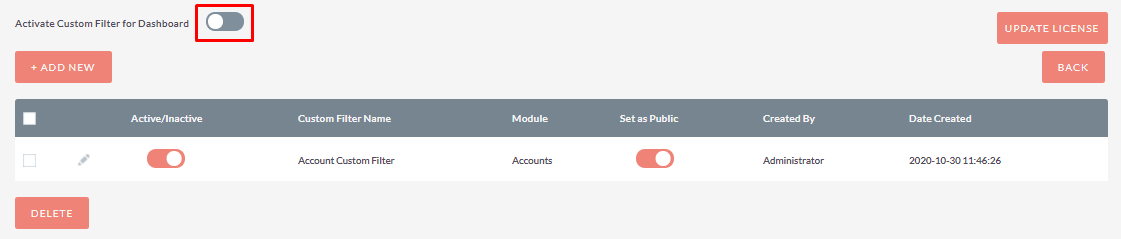
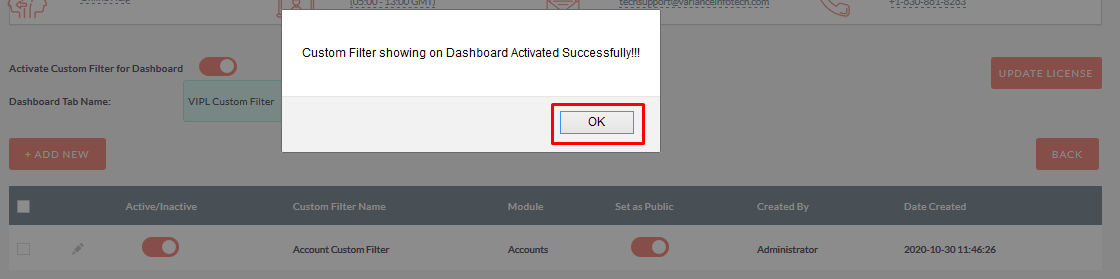
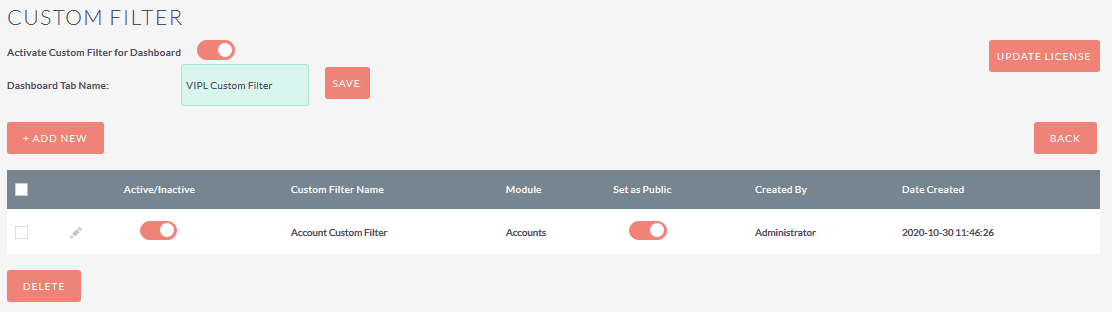
To display “VIPL Custom Filter” Tab on Dashboard, Enable the “Activate Custom Filter For Dashboard” from Custom Filter Configuration page as shown in the below screenshot.



Step 21:
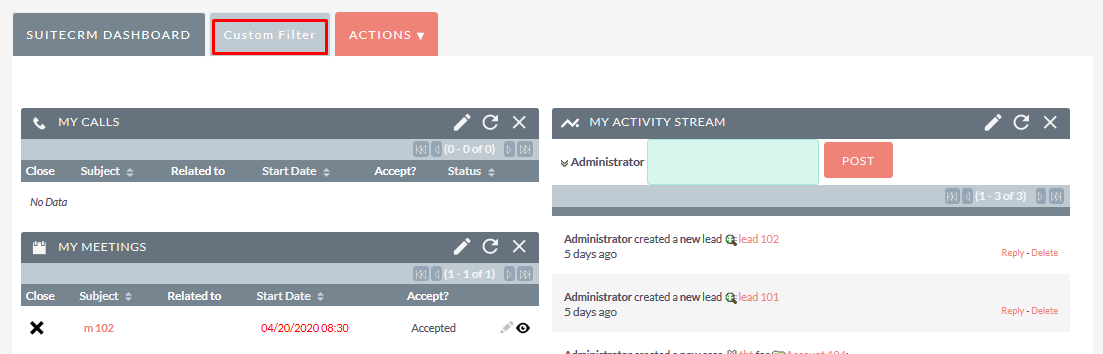
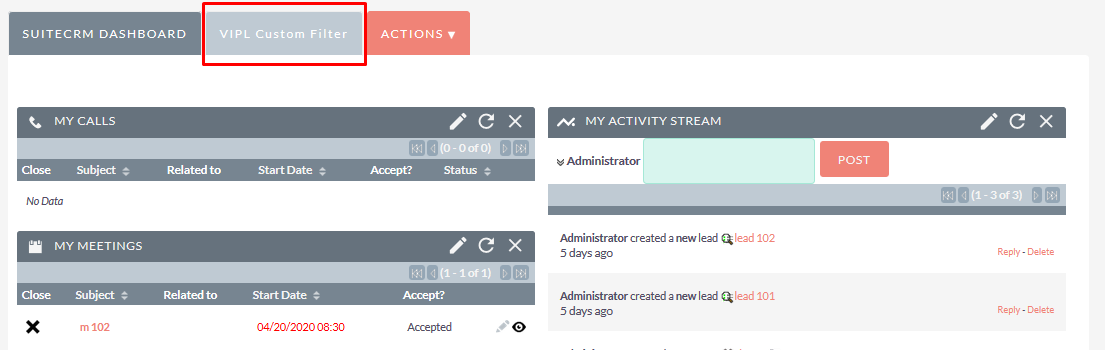
If “Activate Custom Filter For Dashboard” is enabled then “VIPL Custom Filter” Tab display on Dashboard as shown in the below Screenshot.

Step 22:
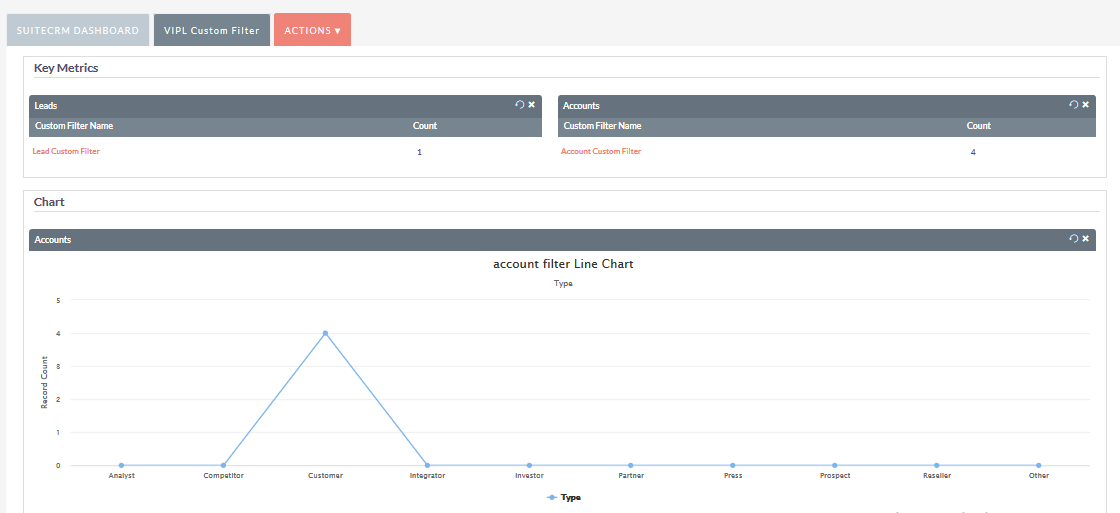
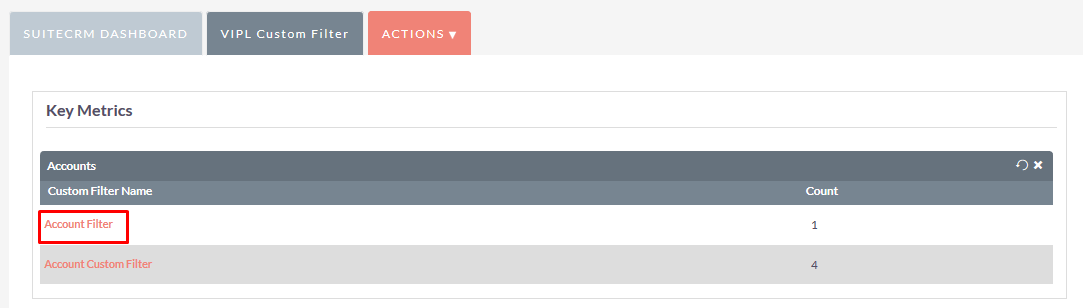
Click on “VIPL Custom FIlter” Tab, it will show the key metrics and chart which is sent from Module Listview as shown in the below Screenshot.

Step 23:
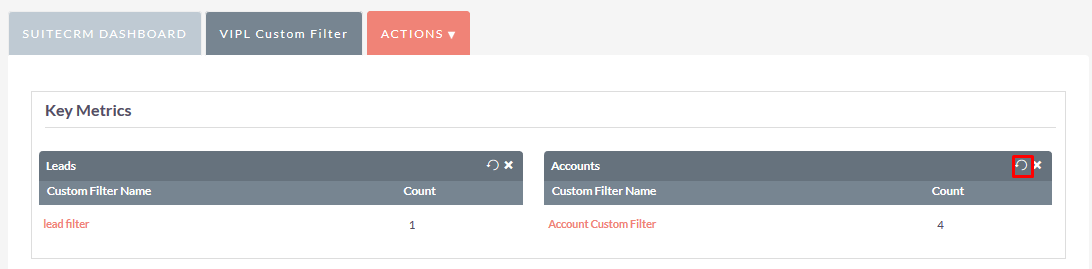
To Refresh content of the Key Metrics, Click on the refresh icon & it will display the updated content of Module Custom Filter List as shown in the below Screenshot.


Step 24:
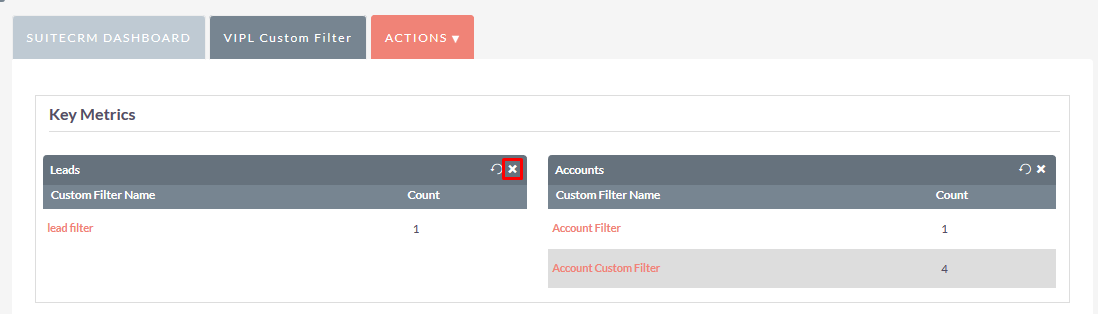
To Delete Key Metrics, Click on the Cross icon as shown in the below Screenshot.

Step 25:
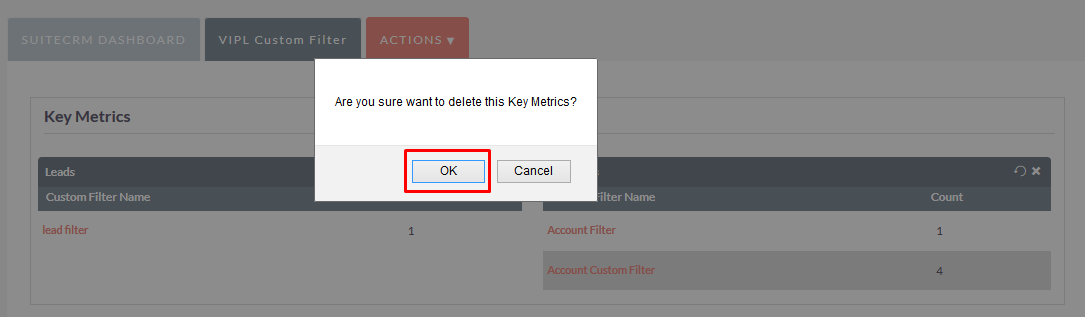
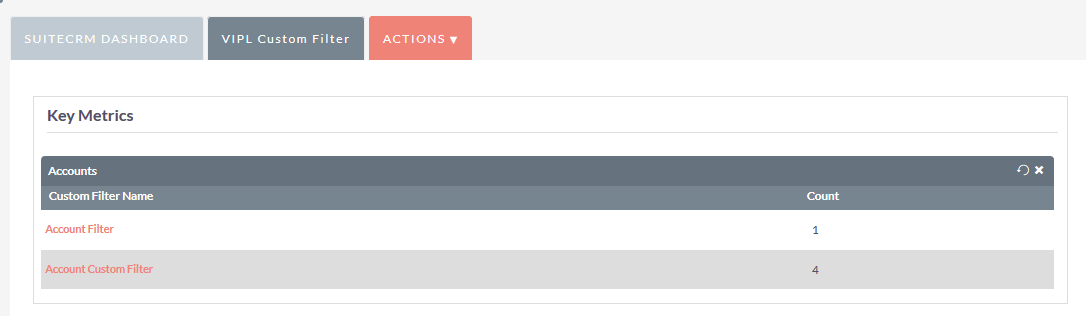
When you Click on the Cross icon, the Alert Box should be displayed. Once you click on the OK button from Alert Box, the Key Metrics will be deleted.


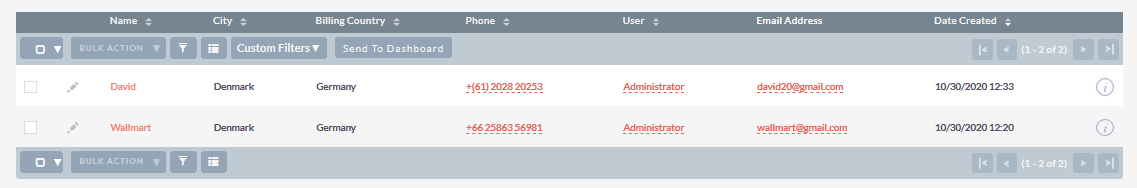
Step 26:
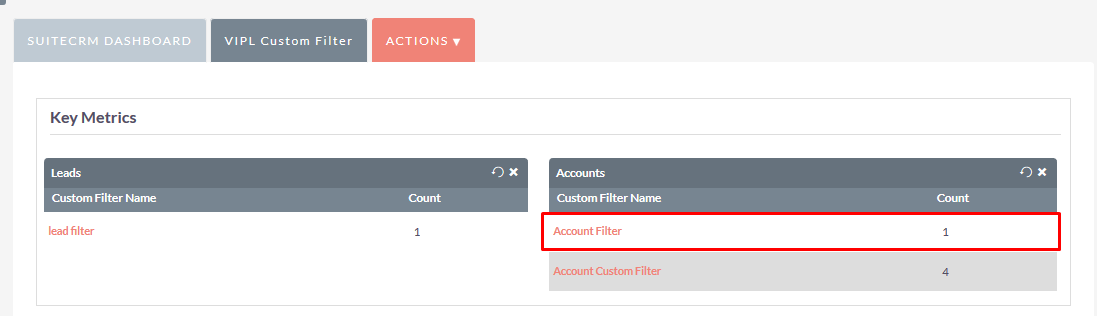
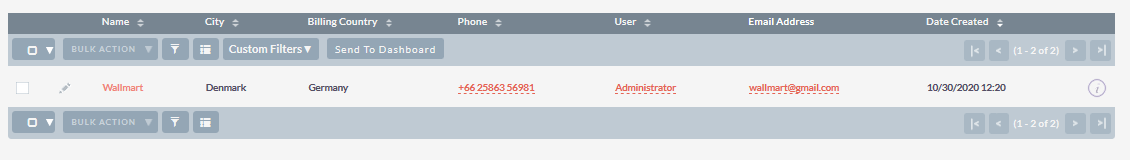
Click on the Custom Filter Name from the Key Metrics, it will redirect the Module ListView and display Filter Matched record as shown in the below Screenshot.


Step 27:
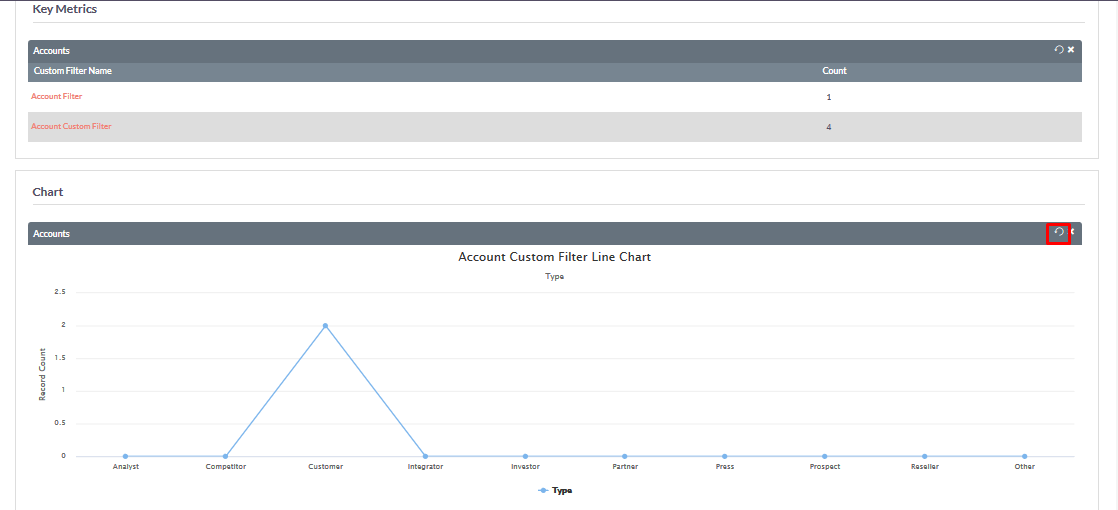
To Refresh content of the Chart, Click on the refresh icon & it will display the updated content of Module Custom Filter List as shown in the below Screenshot.

Step 28:
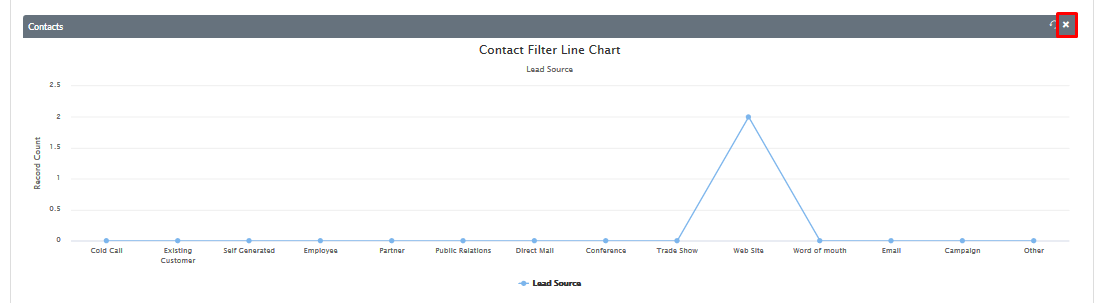
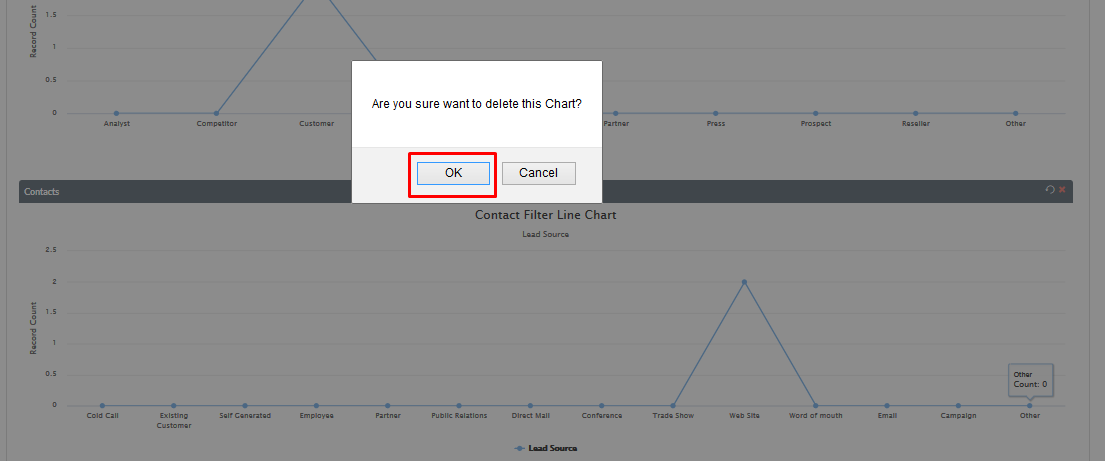
To Delete Chart, Click on the Cross icon as shown in the below Screenshot.

Step 29:
When you Click on the Cross icon, the Alert Box should be displayed. Once you click on the OK button from Alert Box, the Chart will be deleted.

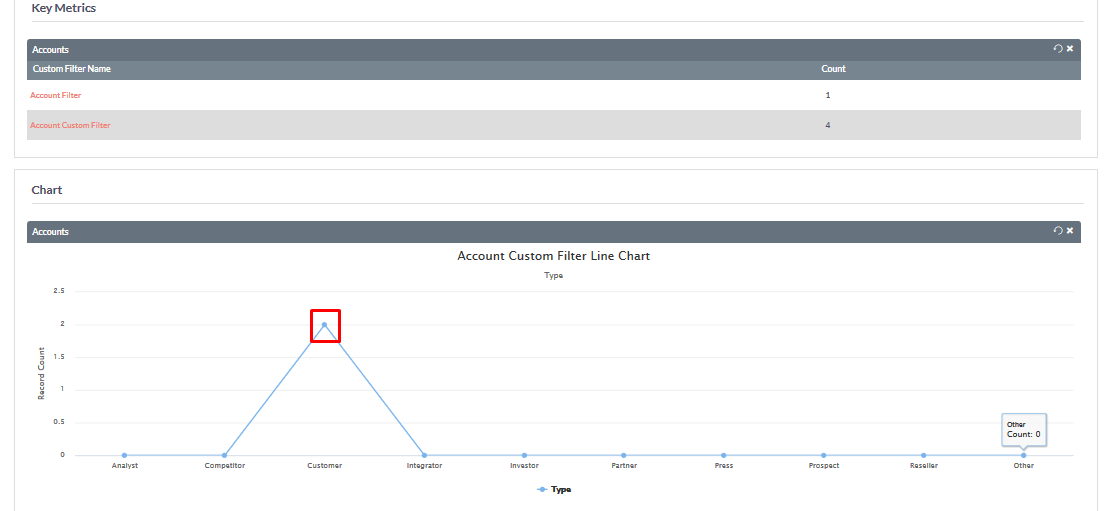
Step 30:
Click on the Count from the Chart, it will redirect the Module ListView and display Filter Matched record as shown in the below Screenshot.


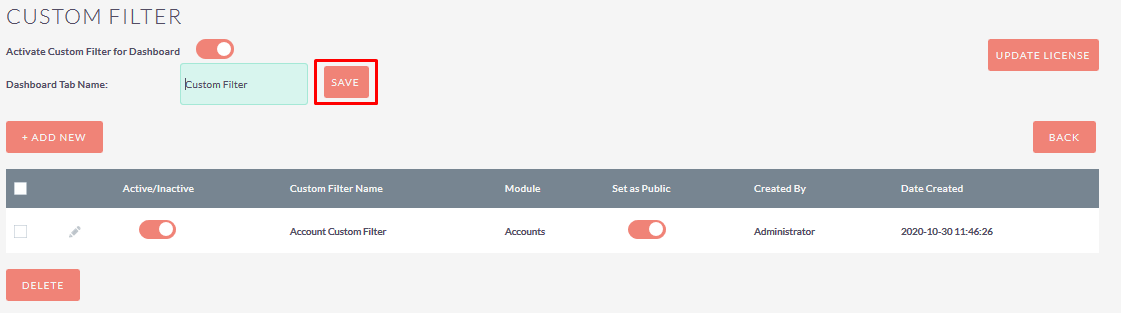
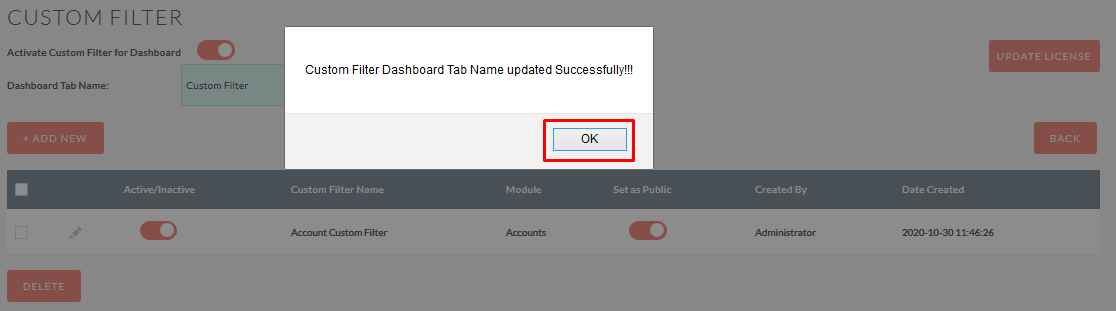
Step 31:
To Update the Dashboard Tab name, Enter any name and Click on “SAVE” Button. It will also display on Dashboard with updated Tab Name as shown in the below Screenshot.